所用图片:
.listview{width: 100%; background: #000; font-size: 14px;margin: 0; padding: 0; }
.listview_item{float: left; width: 48%; height:66px; border: 1px solid #D8D8D8; background: #F6F6F6; list-style: none; margin-left:1% ;margin-bottom: 15px;background-image:-webkit-linear-gradient(-180deg, orange, green);background-image:linear-gradient(-180deg,#FDFDFD,#F7F7F7); cursor: pointer;}
.listview_item:hover{border: 1px solid #e4393c;background: url(../img/chooseiocn_03.png) no-repeat right bottom;background-color: #F1FBD7;}
.listview_item.select {border: 1px solid #e4393c;background: url(../img/chooseiocn_03.png) no-repeat right bottom;background-color: #F1FBD7;}
.listview_item_left{float: left; text-align: left;}
.listview_item_left img{ width: 65px;height: 65px; margin: 0px 10px;}
.listview_item_right{float: left; width: 65%; text-align: left;}
.listview_item_title{color: #767B73;padding: 0; margin: 5px 0px; font-weight: bold; }
.listview_item_tip{color: #989898;font-size: 11px; padding: 0; margin: 0;}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ListView</title>
<link rel="stylesheet" href="css/listview.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript">
$(function(){
$(".listview").on("click",".listview_item",function(){
$(".listview_item").removeClass("select");
$(this).addClass("select");
});
$(document).on("click","#submit",function(){
alert($(".listview_item.select").attr("data-rmb")+"元")
});
});
</script>
</head>
<body>
<ul class="listview">
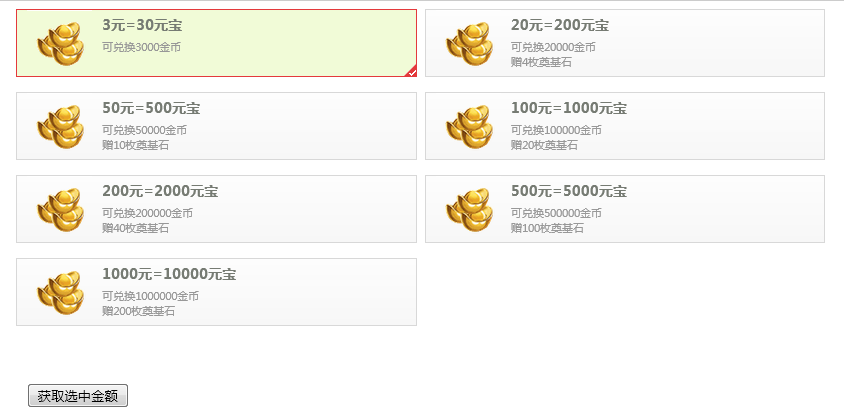
<li class="listview_item select" data-rmb="3" data-stone="0">
<div class="listview_item_left">
<img src="img/yuanbao_200.png" />
</div>
<div class="listview_item_right">
<p class="listview_item_title">3元=30元宝</p>
<p class="listview_item_tip">可兑换3000金币</p>
</div>
</li>
<li class="listview_item" data-rmb="20" data-stone="4">
<div class="listview_item_left">
<img src="img/yuanbao_200.png" />
</div>
<div class="listview_item_right">
<p class="listview_item_title">20元=200元宝</p>
<p class="listview_item_tip">可兑换20000金币</p>
<p class="listview_item_tip">赠4枚奠基石</p>
</div>
</li>
<li class="listview_item"data-rmb="50" data-stone="10">
<div class="listview_item_left">
<img src="img/yuanbao_200.png" />
</div>
<div class="listview_item_right">
<p class="listview_item_title">50元=500元宝</p>
<p class="listview_item_tip">可兑换50000金币</p>
<p class="listview_item_tip">赠10枚奠基石</p>
</div>
</li>
<li class="listview_item" data-rmb="100" data-stone="20">
<div class="listview_item_left">
<img src="img/yuanbao_200.png" />
</div>
<div class="listview_item_right">
<p class="listview_item_title">100元=1000元宝</p>
<p class="listview_item_tip">可兑换100000金币</p>
<p class="listview_item_tip">赠20枚奠基石</p>
</div>
</li>
<li class="listview_item" data-rmb="200" data-stone="40">
<div class="listview_item_left">
<img src="img/yuanbao_200.png" />
</div>
<div class="listview_item_right">
<p class="listview_item_title">200元=2000元宝</p>
<p class="listview_item_tip">可兑换200000金币</p>
<p class="listview_item_tip">赠40枚奠基石</p>
</div>
</li>
<li class="listview_item" data-rmb="500" data-stone="100">
<div class="listview_item_left">
<img src="img/yuanbao_200.png" />
</div>
<div class="listview_item_right">
<p class="listview_item_title">500元=5000元宝</p>
<p class="listview_item_tip">可兑换500000金币</p>
<p class="listview_item_tip">赠100枚奠基石</p>
</div>
</li>
<li class="listview_item" data-rmb="1000" data-stone="200">
<div class="listview_item_left">
<img src="img/yuanbao_200.png" />
</div>
<div class="listview_item_right">
<p class="listview_item_title">1000元=10000元宝</p>
<p class="listview_item_tip">可兑换1000000金币</p>
<p class="listview_item_tip">赠200枚奠基石</p>
</div>
</li>
</ul>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br /> <input type="button" id="submit" value="获取选中金额"></input>
</body>
</html>
作者:China_Lzw
链接:https://blog.csdn.net/qq285679784/article/details/78882339
来源:CSDN
著作权归作者所有,转载请联系作者获得授权,切勿私自转载。