这两个事件都是在js原生开发时经常会用到的,比如需要对页面dom进行动态处理,这时就需要用到DOMContentLoaded和[removed]事件,大家都知道,就是在dom构建完毕后,才可以对dom元素进行操作,否则会获取不到相应的dom元素,但是DOMContentLoaded和[removed]还是有很大区别的,DOMContentLoaded在dom构建完成之后就会执行,如果在页面中需要加载其他资源,比如图片、flash等,必须这些资源全部加在完毕后才会执行[removed],所以DOMContentLoaded是在[removed]之前执行。Jquery的$(document).ready就是利用了DOMContentLoaded来实现的,大家可以看一些相关的源码,但是DOMContentLoaded在IE9以下不支持,这里需要对IE9以下版本进行兼容处理,具体代码如下:function domReady(fn) { var d = window.document; if(d.addEventListener) { d.addEventListener('DOMContentLoaded', function() { d.removeEventListener('DOMContentLoaded', arguments.callee, false); fn(); }, false) } else if(d.attachEvent) { //http://javascript.nwbox.com/IEContentLoaded/ var done = false, // only fire once init = function() { if(!done) { done = true; fn(); } }; // polling for no errors (function() { try { // throws errors until after ondocumentready d.documentElement.doScroll('left'); } catch(e) { setTimeout(arguments.callee, 50); return; } // no errors, fire init(); })(); // trying to always fire before onload d.onreadystatechange = function() { if(d.readyState == 'complete') { d.onreadystatechange = null; init(); } }; } }1234567891011121314151617181920212223242526272829303132333435363738大家可以去http://javascript.nwbox.com/IEContentLoaded/这里IE官网参考。这里还有两个问题是关于addEventListener和removeEventListener,大家有没有注意到都是需要三个参数,前两个参数大家肯定都知道,第三个参数是干什么的那?大家看一下图如果第三个参数为false,事件是在由里向外冒泡过程中触发,如果为true,事件是在由外向里,在事件捕获过程中触发。大家可以写两个嵌套div,都绑定click事件,亲测一下,这里就不写具体代码了,很简单。在使用removeEventListener方法注销事件时需要注意,移除和绑定用的应该是同一个函数,否则不会起作用,d.removeEventListener('DOMContentLoaded', arguments.callee, false);1以上是对DOMContentLoaded和[removed]的使用过程中的一些总结,有问题大家可以一起讨论。
这两个事件都是在js原生开发时经常会用到的,比如需要对页面dom进行动态处理,这时就需要用到DOMContentLoaded和[removed]事件,大家都知道,就是在dom构建完毕后,才可以对dom元素进行操作,否则会获取不到相应的dom元素,但是DOMContentLoaded和[removed]还是有很大区别的,DOMContentLoaded在dom构建完成之后就会执行,如果在页面中需要加载其他资源,比如图片、flash等,必须这些资源全部加在完毕后才会执行[removed],所以DOMContentLoaded是在[removed]之前执行。
Jquery的$(document).ready就是利用了DOMContentLoaded来实现的,大家可以看一些相关的源码,但是DOMContentLoaded在IE9以下不支持,这里需要对IE9以下版本进行兼容处理,具体代码如下:
function domReady(fn) { var d = window.document; if(d.addEventListener) { d.addEventListener('DOMContentLoaded', function() { d.removeEventListener('DOMContentLoaded', arguments.callee, false); fn(); }, false) } else if(d.attachEvent) { //http://javascript.nwbox.com/IEContentLoaded/ var done = false, // only fire once init = function() { if(!done) { done = true; fn(); } }; // polling for no errors (function() { try { // throws errors until after ondocumentready d.documentElement.doScroll('left'); } catch(e) { setTimeout(arguments.callee, 50); return; } // no errors, fire init(); })(); // trying to always fire before onload d.onreadystatechange = function() { if(d.readyState == 'complete') { d.onreadystatechange = null; init(); } }; } }1234567891011121314151617181920212223242526272829303132333435363738大家可以去http://javascript.nwbox.com/IEContentLoaded/这里IE官网参考。
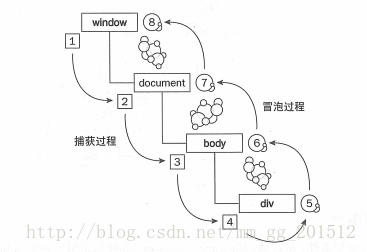
这里还有两个问题是关于addEventListener和removeEventListener,大家有没有注意到都是需要三个参数,前两个参数大家肯定都知道,第三个参数是干什么的那?大家看一下图
如果第三个参数为false,事件是在由里向外冒泡过程中触发,如果为true,事件是在由外向里,在事件捕获过程中触发。大家可以写两个嵌套div,都绑定click事件,亲测一下,这里就不写具体代码了,很简单。
在使用removeEventListener方法注销事件时需要注意,移除和绑定用的应该是同一个函数,否则不会起作用,
d.removeEventListener('DOMContentLoaded', arguments.callee, false);1以上是对DOMContentLoaded和[removed]的使用过程中的一些总结,有问题大家可以一起讨论。
Jquery的$(document).ready就是利用了DOMContentLoaded来实现的,大家可以看一些相关的源码,但是DOMContentLoaded在IE9以下不支持,这里需要对IE9以下版本进行兼容处理
相关问题推荐
1、Web前端人才需求量大据国内第三方数据统计,未来五年我国信息化人才总需求高达1500万-2000万人。其中网络工程UI设计Web前端等人才的缺口最为突出,所以2020年Web前端的市场需求很大。更有甚者目前不仅大型互联网公司相继成立了专属的Web前端部门,中小型公...
可以在后台返回数据之后调用table的toggleRowSelection方法来实现默认勾选
一个HTML文件,如果超过了500行,则HTML代码会自动保护,自动保护就不会全部显示HTML代码的颜色HTML代码不高亮,点击右下角切换语言为XML,即HTML代码部分高亮,带颜色再切换为HTML,则CSS和javascript部分高亮,带颜色显示代码...
1、行业发展好从我们身边的方方面面考虑,互联网行业无疑是现在发展前景最好的行业之一。WEB前端作为互联网+时代,用户体验为王的掌控者,同时单页面应用、数据可视化等这些都是通过前端开发者提高用户体验的方式。所以待遇是水涨船高的。2、人才需求大互联网...
基本概念CookieCookie 是小甜饼的意思。顾名思义,cookie 确实非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到记住密码,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。localStoragelocalStor...
下面我们要在这个对象上挂载一个extend方法,用于让开发者为我这个对象添加功能和方法。12345var $ = { extend:function(ob){ /**暂时不管里面写什么**/ } }现在,我们就在$这个对象上添加了一个extend方法,外部可以通过$.extend(obj...
在vscode 头疼的问题是 用浏览器查看网页!会是以文件夹的方式打开的! 我遇到这个问题 我还重新配置了Apache ! 但是现在可以解决:使用vscode ==================== 打开cmd : 在cmd 控制台中输入 : 1.运行cnpm install live-server...
向一个对象数组里面添加新的属性var arry= [{a:11,b:22,c:33,d:44},{a:11,b:0,c:0,d:44},{a:11,b:22,c:99,d:99}];var arry2=[];arry.map(((item, index)=> {arry2.push(Object.assign({},item,{mess1:item.c,mess2:item.d}))}))cons...
我觉得getTopWindow() 应该是他自己写的函数 mask 应该是getTopWindow()函数中 return 出的一个什么玩意show() jQuery的显示
如图所示
1、原型对象也是普通的对象,是对象一个自带隐式的 __proto__ 属性,原型也有可能有自己的原型,如果一个原型对象的原型不为 null 的话,我们就称之为原型链 2、 原型链是由一些用来继承和共享属性的对象组成的(有限的)对象链...
使用VS code对JS进行Debug,需要安装一个插件,这个插件是根据你所使用的浏览器来的,不同浏览器对应插件不同,以下是插件对应情况,下载完相应的插件以后还要下载一个live server在浏览器下查看你界面运行效果,记得在到设置里修改下live server的端口号,然...
没有基础,是可以学Java的,在网上也能找到很多免费的视频、学习资料等资源,只不过想要光靠自己摸索学透Java并不容易,最好是找一个比较靠谱的有实训的培训机构。不过,我给你点建议:1.脑子里要有编程思维,2.学习态度要有,3.了解了基本概念后,从图形界面...
假设文本框的id=text1js:document.getElementById(text1).value = 测试;//即可