SSR就是一台服务器,可以利用 SSR 在远程的服务器上配置 SSR,使其能够成为 SSR 节点,这样本地电脑或者其它设备利用 SSR 节点实现 VPN 或者远程上网及游戏加速等方面。ShadowsocksR(简称 SSR)是 Shadowsocks 分支,在 Shadowsocks 的基础上增加了一些数据...
一、Visual Studio Code下载地址:https://code.visualstudio.com/微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。Visual Stud...
1. 安装element-ui组件
2. 查看配置文件package.json,是否有element-ui组件的版本号
在node_modules中也可以查看,所有安装的源文件可以在这里面找到
3. 在main.js中引入
以下代码便完成了 Element 的引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
4. 当然也可以按需引入Element UI组件
1)先安装 babel-plugin-component
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]]]
}
2)修改.babelrc
3)在 main.js 中引入你所需要的组件
5. 在创建的组件使用element的组件
6. 可以看到我们成功的使用了element组件
1、运行vue ui打开图形化界面

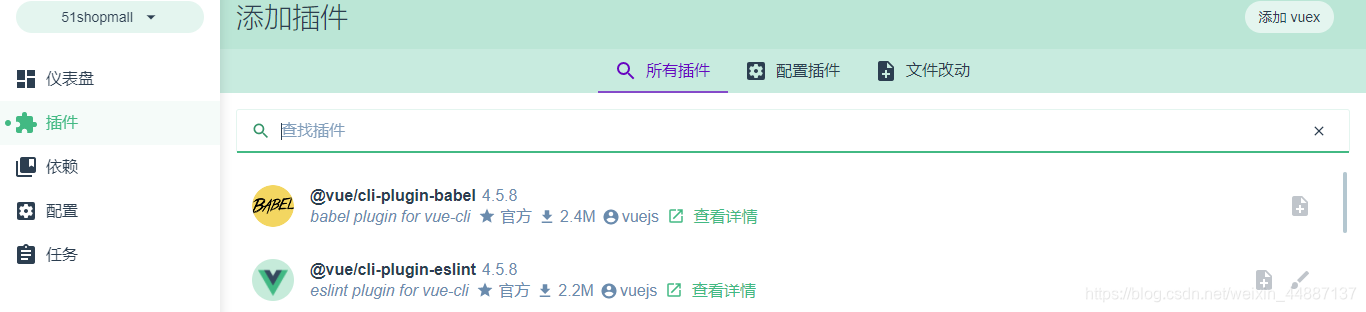
2、在项目配置模板中点击插件 — 添加插件,进入插件查询面板







3、搜索vue-cli-plugin-element并安装
4、配置插件,实现按需导入,从而减小打包后的项目体积
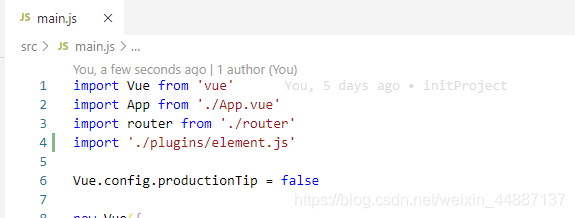
5、完成安装后,项目的main.js文件会出现导入element.js的代码
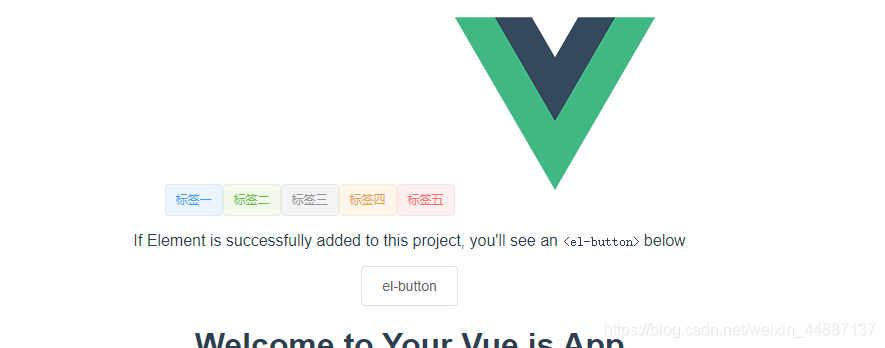
6、在element-ui官网复制“标签”的相关代码,尝试导入“标签”这个组件
7、按需导入tag组件,并注册为vue组件
8、保存后重新运行项目
安装插件
首先需要引入额外的插件:前**
vite-plugin-components已重命名为unplugin-vue-components**配置插件
在weapack或vite配置文件内中添加配置
// vite.config.ts import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' export default { plugins: [ // ... Components({ resolvers: [ElementPlusResolver()], }), ], }// webpack.config.js const Components = require('unplugin-vue-components/webpack') const { ElementPlusResolver } = require('unplugin-vue-components/resolvers') module.exports = { // ... plugins: [ Components({ resolvers: [ElementPlusResolver()], }), ], }//main.ts import{ createApp } from 'vue' import App from './App.vue' import { Edit,Search } from '@element-plus/icons' //图标需要分开导入,按需导入图标 import { ElButton } from 'element-plus'; //按需导入 const app = createApp(App); //注册组件 app.component("edit", Edit) app.component("search", Search) app.component('ElButton',ElButton) app.mount('#app');相关问题推荐
相对前几年来说,要高上不少了,毕竟入行的人也是越来越多了,基础的工作对应想要参与的人群基数越来越大,但是对于高端人才的需求还是很多,人才还是相对稀缺性的。所以,想要学web或者其他技术也一样,别等,别观望。web前端就业方向特别多包括web前端开发...
相对定位和绝对定位是定位的两种表现形式,区别如下:一、主体不同1、相对定位:是设置为相对定位的元素框会偏移某个距离。2、绝对定位:absolute 脱离文档流,通过 top,bottom,left,right 定位。二、特点不同1、相对定位:在使用相对定位时,无论是否进行移...
抓包(packet capture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。抓包可以通过抓包工具来查看网络数据包内容。通过对抓获的数据包进行分析,可以得到有用的信息。目前流行的...
常用的前端框架有Bootstrap框架、React框架、Vue框架、Angular框架、Foundation框架等等
前端是目的就业前景非常不错的一个计算机技术,但是自学的话还是有一定难度的,网络上自学是碎片化的,同时互联网技术跟新换代快,自己的话比较吃力也学习不到最新的技术。
SSR就是一台服务器,可以利用 SSR 在远程的服务器上配置 SSR,使其能够成为 SSR 节点,这样本地电脑或者其它设备利用 SSR 节点实现 VPN 或者远程上网及游戏加速等方面。ShadowsocksR(简称 SSR)是 Shadowsocks 分支,在 Shadowsocks 的基础上增加了一些数据...
计算机培训方向比较多,建议找适合自己的方向选择培训编程类:JAVA、WEB、Python、C/C++、C#等测试类:软件测试运维类:云计算、网络安全设计类:UI设计、3D建模等
1、代码判断xAxis: {type: 'time',splitLine: {show: false},interval: 3600, // 设置x轴时间间隔axisLabel: {formatter: function(value, index) {return liangTools.unix2hm(value)}}},首先要把xAxis 显示类型设置成time,然后设置对应X轴......
HTML5 + CSS + JavaScript 开发 跨平台重用代码
采用rem单位自动响应,并提供独有栅格化系统快速定义宽高、边距节省css代码量,同时总结各大型移动端网页,提供一套ui颜色搭配规范,尺寸规范,字体规范等。
iView UI、ioni、SUI
jQTouch
如果只是普通的移动端用vue react 或者dva 如果是要编译成小程序什么的或者混生 就用uni-app(对应vue语法)taro(对应react) 或者纯原生 这个没有限制的,自己怎么舒服怎么来
因为可以运用在网页和小程序的开饭中,而且开源,用着便宜,企业都很喜欢
一、Visual Studio Code下载地址:https://code.visualstudio.com/微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。Visual Stud...
jQuery自带淡入淡出效果 https://www.w3school.com.cn/jquery/jquery_fade.asp 看看这个