SSR就是一台服务器,可以利用 SSR 在远程的服务器上配置 SSR,使其能够成为 SSR 节点,这样本地电脑或者其它设备利用 SSR 节点实现 VPN 或者远程上网及游戏加速等方面。ShadowsocksR(简称 SSR)是 Shadowsocks 分支,在 Shadowsocks 的基础上增加了一些数据...
一、Visual Studio Code下载地址:https://code.visualstudio.com/微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。Visual Stud...
全局注册
用 Vue.component 来创建组件:
Vue.component(‘my-component-name’, {
// … 选项 …
})
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。比如:
Vue.component(‘component-a’, { /* … / })
Vue.component(‘component-b’, { / … / })
Vue.component(‘component-c’, { / … */ })
new Vue({ el: ‘#app’ })
记住全局注册的行为必须在根 Vue 实例 (通过 new Vue) 创建之前发生。
局部注册
全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
在这些情况下,你可以通过一个普通的 JavaScript 对象来定义组件:
var ComponentA = { /* … / }
var ComponentB = { / … / }
var ComponentC = { / … */ }
然后在 components 选项中定义你想要使用的组件:
new Vue({
el: ‘#app’,
components: {
‘component-a’: ComponentA,
‘component-b’: ComponentB
}
})
对于 components 对象中的每个属性来说,其属性名就是自定义元素的名字,其属性值就是这个组件的选项对象。
注意局部注册的组件在其子组件中不可用。例如,如果你希望 ComponentA 在 ComponentB 中可用,则你需要这样写:
var ComponentA = { /* … */ }
var ComponentB = {
components: {
‘component-a’: ComponentA
},
// …
}
或者如果你通过 Babel 和 webpack 使用 ES2015 模块,那么代码看起来更像:
import ComponentA from ‘./ComponentA.vue’
export default {
components: {
ComponentA
},
// …
}
注意在 ES2015+ 中,在对象中放一个类似 ComponentA 的变量名其实是 ComponentA: ComponentA 的缩写,即这个变量名同时是:
用在模板中的自定义元素的名称
包含了这个组件选项的变量名
全局注册,注册的组件需要在初始化根实例之前注册了组件;
局部注册,通过使用组件实例选项注册,可以使组件仅在另一个组件或者实例的作用域中可用:
全局组件
js
Vue.component('tab-title',{ props:['title'], template:'局部组件demo:
html
js
var app=new Vue({ el: '#app', components: { 'tab-title': { props:['info'],//接受父元素传递的参数 template:'组件实例的作用域是孤立的。这意味着不能再子组件的模板内直接引用父组件的数据。要让子组件可以使用父组件的数据,我们需要通过子组件的props选项。
子组件要显式地用 props 选项声明它期待获得的数据
在模板中,要动态地绑定父组件的数据到字模板的props,与绑定到任何普通的HTMO特性相类似。就是使用 v-bind。每当父组件的数据变化时,该变化也会传递给子组件:
所有的vuejs组件都是被扩展的vue实例
每一个Vue实例都会代理这个实例的data属性对象里的所有的属性
所有的Vue实例本身保罗的属性和方法,都以$开头来区别,对应Vue.set
例如:
vm.$data
vm.$methods
vm.$watch
这个有利于和data属性对象的数据来区分
多有的指令都以v-xxx形式存在:
组件是 vue最强大的功能之一,在项目中我们经常会用到很多可复用的代码块,通过封装可重用的代码不仅提高了组件的可重用性,而且每个 Vue 组件都是Vue的实例,可接受相同的选项对象并提供相同的生命周期钩子。这就让项目调试起来更加简单方便,整个开发效果也更高,可维护性也更强,也能适合多人协同开发来构建大型应用。同时组件也是资源独立的,组件在系统内部可复用,组件和组件之间也可以嵌套。
全局组件: 如果想组件在任何地方都能应用,我们就需要注册全局组件
局部组件: 局部组件要挂载到实例元素(在实例中定义组件)上,否则没有效果
全局注册与局部注册
全局注册是vue。
局部注册时this。
为什么要分这两种注册方式呢,有什么意义?
局部注册组件
组件在vue实例内部进行局部注册时,该组件只能在vue实例控制范围内使用(即注册到哪一个DOM元素下则在哪个DOM元素下生效)。局部注册可以使用vue实例对象中的components属性来实现,auxiliaryGrid这个变量名是用在模板中的自定义元素的名称,我们可以使用该变量名在模板中调用对应的组件。
全局注册组件
顾名思义就是将组件注册在Vue根实例模板中,这样在根组件下的任何子组件中都可以使用该组件(组件内部也是可以调用自己的)。当某个组件在项目中使用频率很高且使用地方很广时,就可以考虑将改组件注册成全局组件。Vue注册一个全局组件可以在main.js文件中使用 Vue.component(componentName, options)命令来实现,componentName为组件定义的名称,options为需要注册的组件对象。
组件在vue实例内部进行局部注册时,该组件只能在vue实例控制范围内使用(即注册到哪一个DOM元素下则在哪个DOM元素下生效)。局部注册可以使用vue实例对象中的components属性来实现,auxiliaryGrid这个变量名是用在模板中的自定义元素的名称,我们可以使用该变量名在模板中调用对应的组件。
顾名思义就是将组件注册在Vue根实例模板中,这样在根组件下的任何子组件中都可以使用该组件(组件内部也是可以调用自己的)。当某个组件在项目中使用频率很高且使用地方很广时,就可以考虑将改组件注册成全局组件。Vue注册一个全局组件可以在main.js文件中使用 Vue.component(componentName, options)命令来实现,componentName为组件定义的名称,options为需要注册的组件对象。
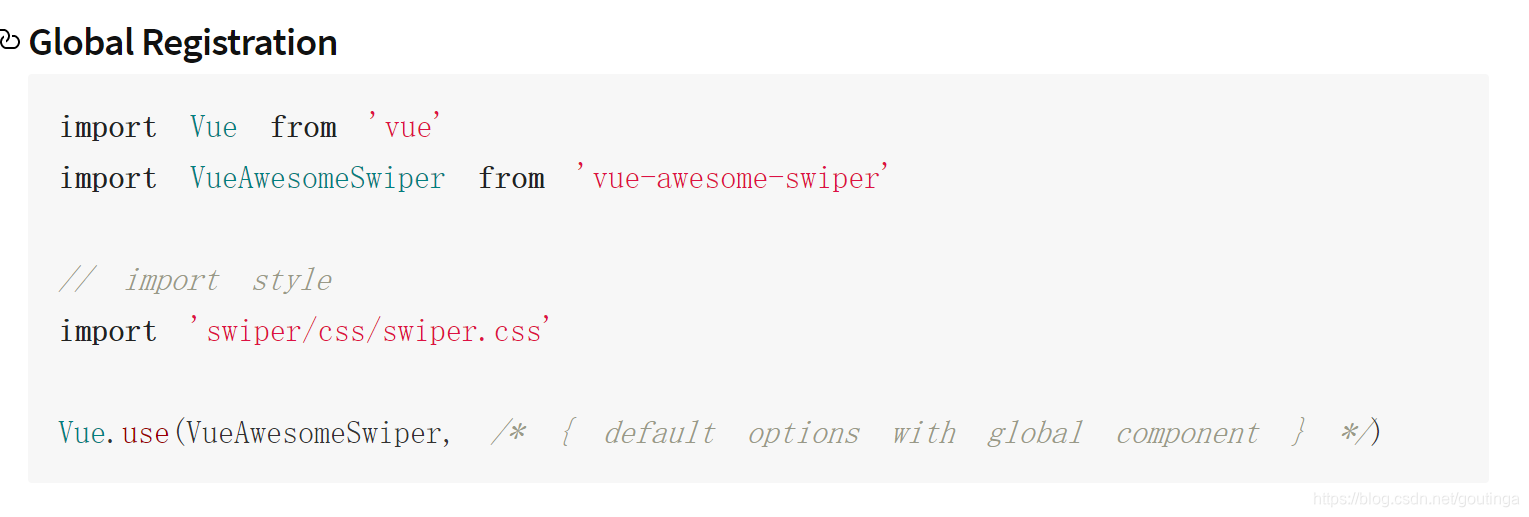
全局注册
全局注册在main.js中,全局注册后,在任意xx.vue页面都可以使用。
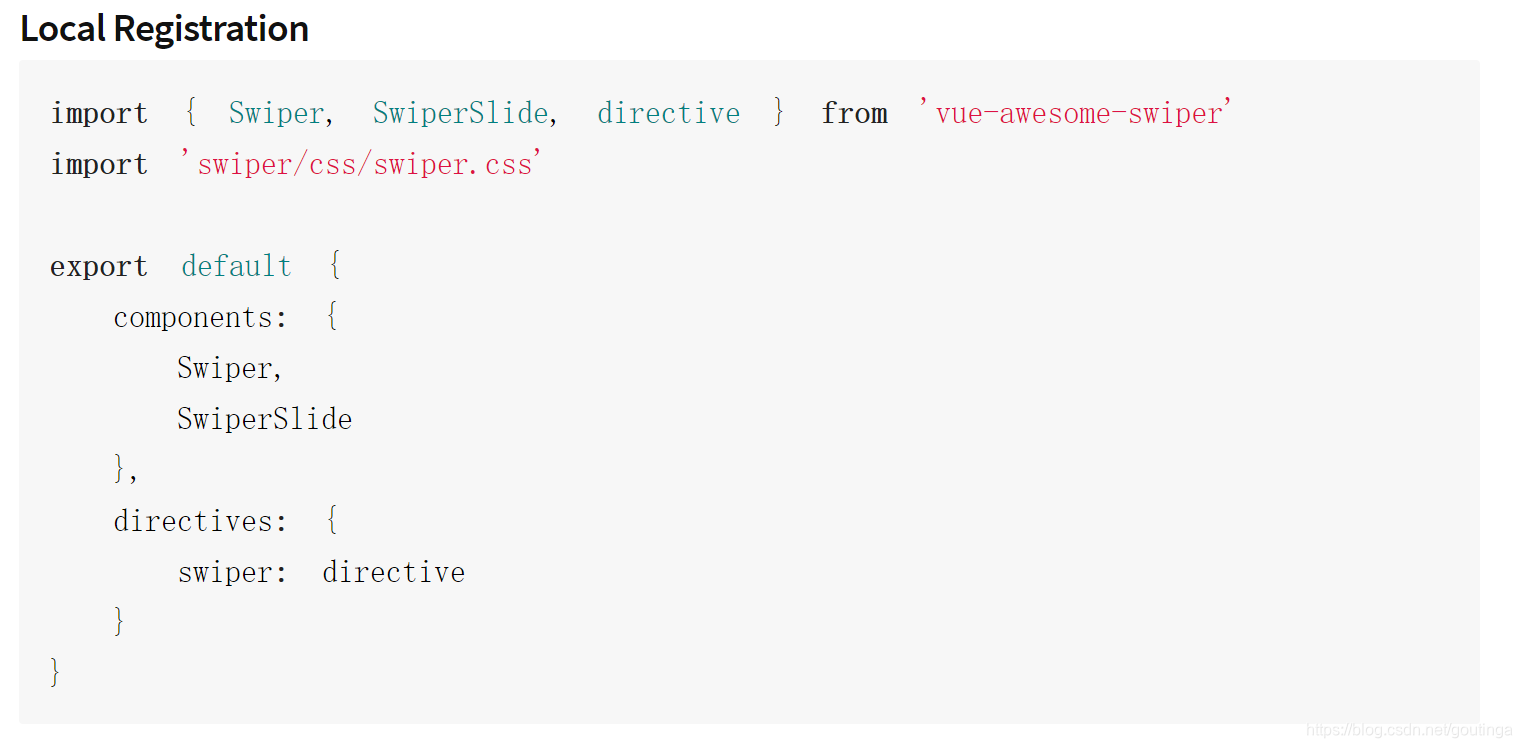
局部注册

只能在本页面使用,适合轮播图这样的组件
vue extend 的基本使用
vue.extend 局部注册 的应用2
请注意,extend创建的是一个组件构造器,而不是一个具体的组件实例。所以他不能直接在new Vue中这样使用: new Vue({components: fuck})
最终还是要通过Vue.components注册才可以使用的。
54、vue.extend 局部注册 的应用1
请注意,在实例化extends组件构造器时,传入属性必须是propsData、而不是props哦
另外,无论是Vue.extend还是Vue.component 里面的data定义都必须是函数返回对象,如 Vue.extend({data: function () {return {}}})。除了new Vue可以直接对data设置对象之外吧,如 new Vue({data: {}});
相关问题推荐
相对前几年来说,要高上不少了,毕竟入行的人也是越来越多了,基础的工作对应想要参与的人群基数越来越大,但是对于高端人才的需求还是很多,人才还是相对稀缺性的。所以,想要学web或者其他技术也一样,别等,别观望。web前端就业方向特别多包括web前端开发...
相对定位和绝对定位是定位的两种表现形式,区别如下:一、主体不同1、相对定位:是设置为相对定位的元素框会偏移某个距离。2、绝对定位:absolute 脱离文档流,通过 top,bottom,left,right 定位。二、特点不同1、相对定位:在使用相对定位时,无论是否进行移...
抓包(packet capture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。抓包可以通过抓包工具来查看网络数据包内容。通过对抓获的数据包进行分析,可以得到有用的信息。目前流行的...
常用的前端框架有Bootstrap框架、React框架、Vue框架、Angular框架、Foundation框架等等
前端是目的就业前景非常不错的一个计算机技术,但是自学的话还是有一定难度的,网络上自学是碎片化的,同时互联网技术跟新换代快,自己的话比较吃力也学习不到最新的技术。
SSR就是一台服务器,可以利用 SSR 在远程的服务器上配置 SSR,使其能够成为 SSR 节点,这样本地电脑或者其它设备利用 SSR 节点实现 VPN 或者远程上网及游戏加速等方面。ShadowsocksR(简称 SSR)是 Shadowsocks 分支,在 Shadowsocks 的基础上增加了一些数据...
计算机培训方向比较多,建议找适合自己的方向选择培训编程类:JAVA、WEB、Python、C/C++、C#等测试类:软件测试运维类:云计算、网络安全设计类:UI设计、3D建模等
1、代码判断xAxis: {type: 'time',splitLine: {show: false},interval: 3600, // 设置x轴时间间隔axisLabel: {formatter: function(value, index) {return liangTools.unix2hm(value)}}},首先要把xAxis 显示类型设置成time,然后设置对应X轴......
HTML5 + CSS + JavaScript 开发 跨平台重用代码
采用rem单位自动响应,并提供独有栅格化系统快速定义宽高、边距节省css代码量,同时总结各大型移动端网页,提供一套ui颜色搭配规范,尺寸规范,字体规范等。
iView UI、ioni、SUI
jQTouch
如果只是普通的移动端用vue react 或者dva 如果是要编译成小程序什么的或者混生 就用uni-app(对应vue语法)taro(对应react) 或者纯原生 这个没有限制的,自己怎么舒服怎么来
因为可以运用在网页和小程序的开饭中,而且开源,用着便宜,企业都很喜欢
一、Visual Studio Code下载地址:https://code.visualstudio.com/微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。Visual Stud...
jQuery自带淡入淡出效果 https://www.w3school.com.cn/jquery/jquery_fade.asp 看看这个