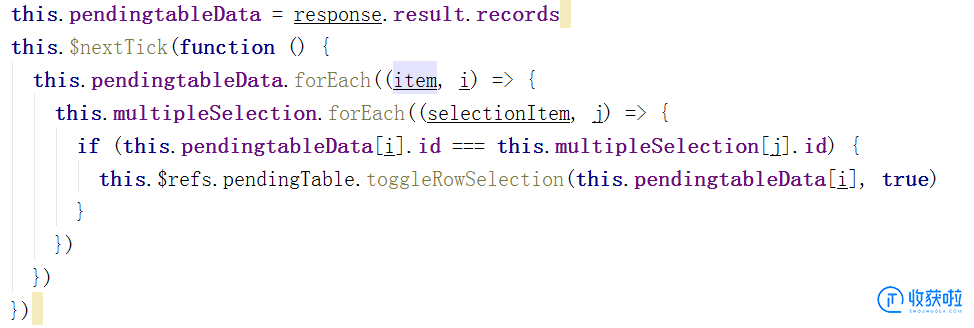
场景分析:进入页面编辑表格的时候,表格的多选框后台记住勾选的处于默认选中状态。解决办法:可以在后台返回数据之后调用table的toggleRowSelection方法来实现默认勾选代码如下:data(){return{tableData:[],//当前的table的数据hasSelectList:[],//已经选择的id组成的数组}}//默认选中的数据checkFn() {const _this = this;_this.$nextTick(() => {_this.tableData.forEach((row, i) => {_this.hasSelectList.forEach((selectrow, j) => {if (_this.tableData[i].equipmentCode ===_this.hasSelectList[j].equipmentCode) {_this.$refs.dataTable.toggleRowSelection(row, true);//_this.$refs.dataTable.toggleRowSelection(_this.tableData[i], true);}});});});},toggleSelection(rows) {if (rows) {rows.forEach((row) => {this.$refs.dataTable.toggleRowSelection(row);});} else {this.$refs.dataTable.clearSelection();}},
可以在后台返回数据之后调用table的
toggleRowSelection方法来实现默认勾选场景分析:
进入页面编辑表格的时候,表格的多选框后台记住勾选的处于默认选中状态。
解决办法:
可以在后台返回数据之后调用table的
toggleRowSelection方法来实现默认勾选代码如下:
data(){return{tableData:[],//当前的table的数据hasSelectList:[],//已经选择的id组成的数组}}场景分析:
进入页面编辑表格的时候,表格的多选框后台记住勾选的处于默认选中状态。
解决办法:
可以在后台返回数据之后调用table的
toggleRowSelection方法来实现默认勾选1
进入页面编辑表格的时候,表格的多选框后台记住勾选的处于默认选中状态。
解决办法:
可以在后台返回数据之后调用table的
toggleRowSelection方法来实现默认勾选代码如下:
来源于网络,仅供大家参考
可以在后台返回数据之后调用table的
toggleRowSelection方法来实现默认勾选相关问题推荐
1、Web前端人才需求量大据国内第三方数据统计,未来五年我国信息化人才总需求高达1500万-2000万人。其中网络工程UI设计Web前端等人才的缺口最为突出,所以2020年Web前端的市场需求很大。更有甚者目前不仅大型互联网公司相继成立了专属的Web前端部门,中小型公...
一个HTML文件,如果超过了500行,则HTML代码会自动保护,自动保护就不会全部显示HTML代码的颜色HTML代码不高亮,点击右下角切换语言为XML,即HTML代码部分高亮,带颜色再切换为HTML,则CSS和javascript部分高亮,带颜色显示代码...
1、行业发展好从我们身边的方方面面考虑,互联网行业无疑是现在发展前景最好的行业之一。WEB前端作为互联网+时代,用户体验为王的掌控者,同时单页面应用、数据可视化等这些都是通过前端开发者提高用户体验的方式。所以待遇是水涨船高的。2、人才需求大互联网...
这两个事件都是在js原生开发时经常会用到的,比如需要对页面dom进行动态处理,这时就需要用到DOMContentLoaded和[removed]事件,大家都知道,就是在dom构建完毕后,才可以对dom元素进行操作,否则会获取不到相应的dom元素,但是DOMContentLoaded和[removed]还...
基本概念CookieCookie 是小甜饼的意思。顾名思义,cookie 确实非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到记住密码,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。localStoragelocalStor...
下面我们要在这个对象上挂载一个extend方法,用于让开发者为我这个对象添加功能和方法。12345var $ = { extend:function(ob){ /**暂时不管里面写什么**/ } }现在,我们就在$这个对象上添加了一个extend方法,外部可以通过$.extend(obj...
在vscode 头疼的问题是 用浏览器查看网页!会是以文件夹的方式打开的! 我遇到这个问题 我还重新配置了Apache ! 但是现在可以解决:使用vscode ==================== 打开cmd : 在cmd 控制台中输入 : 1.运行cnpm install live-server...
对于这三种渲染方式个人觉得对于字符串拼接、模板字符串更适合于在初级阶段使用,其中模板字符串相对字符串拼接更易于上手,artTemplate适合于在有一定基础之后再学习使用。
Promise基础用法new Promise( function(resolve, reject) {...} /* executor */ )1promise是异步请求时会使用,一个promise可能有三种状态:等待(pending)、已完成(fulfilled)、已拒绝(rejected)。在调用时候会传入resolve和reject参数,reso...
先说下要实现什么功能,比如:限制图片大小不能超过30K,宽高为121x75上面需求提了,然后我直接把代码给你放出来,可以照着下面代码敲一遍试试就知道怎么限制图片宽高了 $(#picFile4).on(change,function(){ var imgFile = this.files[0]; va...
Apache下的Rewrite配置主要有两种,一种是针对整个apache服务器的配置,此种配置的Rewrite规则是直接在httpd.conf下书写。配置步骤如下: (1)去除httpd.conf文件中#LoadModule rewrite_module modules/mod_rewrite.so前面的#号; (2)然后再在httpd.conf中书...
Number.isNaN(abc1234):输出为falseisNaN(abc(123ac)):输出为true原因是:Number.isNaN()方法判断传入的参数是否严格的等于NaN,也就是传入的值是NaN时,才会返回true;除此之外全部返回false;isNaN()函数只是判断传入的参数是否能转换成数字,并不是严格...
css3选择器如下:一、通配符选择器(*)通配符选择器是用来选择所有元素,也可以选择某个元素下的所有元素。二、元素选择器(E)元素选择器,是css选择器中最常见而且最基本的选择器。三、类选择器(.className)类选择器是以一独立于文档元素的方式来指定样...
CSS3实现圆角 (border-radius: 8px)阴影 (box-shadow: 10px)对文字加特效 (text-shadow)线性渐变(gradient)旋转(transform):rotate(9deg)缩放 (transform):scale(0.85,0.90)倾斜(transform):skew(-9deg,0deg)过渡效果(transition)动画效果(anima...