2021-11-25 11:12发布
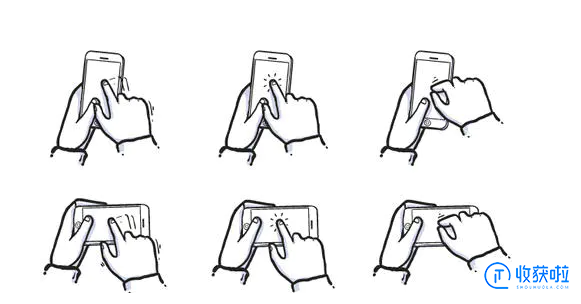
常用的触屏交互手势有7种,分别为点击,长按,拖曳,快速拖曳,双击,多点触控,双指长按,另外因为部分硬件设备支持3D Touch可以按压。
常见的手势
轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。
如图
点击,长按,拖曳,快速拖曳,双击,多点触控,双指长按等种类和形式比较多
首先,手势本身或操作过程的设计应该能够体现并符合大多数或者特定文化表现的用法。特别是形象的、有意义的手势更加容易记忆和学习。比如360浏览器提出的画左回旋表示返回上一页。
其次,在设计过程中,手势本身的形状或操作过程是从具体实物中简化出来的,其内涵具有实物的隐喻意义。比如划圈将某部分内容选中。
最后,将手势设计完成后,要换位考虑用户是否可以适应和接受此操作。从而可以检验用户是否对容易上手。比如,将命令或品牌的中文或英文的首字母符号作为该命令的手势。
如用 “c”(copy)表示“复制; Baidu的小写b来打开搜索。
基于几个重点设计的手势操作层出不穷,目前各种设备用户均能够接受的操作除了在第一章提到的基本操作外,对对象的操作目前也有很多得到了用户的认可和接受。
第二:对于一些对象的操作也达成一些普适模式如下图:
第三:对一些关于导航的操作也渐渐形成了一种约定俗成的手势规则。
如ipad等大屏移动设备的触摸手势操作。
最后,目前上面这些手势都是大多数用户被接受和认可:换句话说已经成为移动用户的使用习惯啦。
如果从方向上体现的功能来分析,可以把手势的功能大致这样分类:
1、从功能上看,目前横向滑动赋予的功能有:删除、平级切换、返回首页,,开关,滑块,附属功能。
2、从功能上看,目前竖向滑动赋予的功能有:下拉刷新,底部加载更多、全屏、上下篇切换、返回上一级,附属功能。
3、拖动是更大力度的滑动,常见的是拉出附属功能或其它隐藏内容。
4、 双指收缩、拉开常见的功能是:图片、字体放大,亮度调节,打开关闭,新增删减等。
5、按住并拖动一般用于自定义(改变顺序,加入,拉出等)。
太多了,手机端每个不同的系统都有不同的手势:1:多点触摸手势:长按、单击、扩张、收缩、flick、swipe、双击、摇晃、长按+短停顿(N9)、face
2:笔画手势:字母和形状手势
3:组合手势,google新开发的一种搜索手势
手势的种类有很多,需要详细的去研究和探讨,另外手势和UI相互依存,需要全局的来看。
移动端产品最常用的一个交互就是手势操作,所以交互设计师画原型图的时候,都会为某些触屏类的操作做一些手势指示,示意该操作的触屏方式。绘制手势图标是比较花时间的,为了提高效率,我们可以使用一些手势图标来代替,
其实现今的所有的手势交互,我们基本操作分为:
一根手指:单击、双击、长按、拖动、上下滑、左右滑。
两根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
三根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
四根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
五根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
双手双指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
双手十指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
(上面写的双手双指是指每只手出一个手指,比如你们在手机修图时候的某些旋转操作)
其实你如果还要穷举的话,还有双手每只手一个指头、双手每只手两个指头、双手每只手三个指头、双手每只手四个指头这些奇怪的情况,但是由于现阶段手势足够完成日常操作,所以日常的人和屏幕交互并没有引入这些别的奇怪的方案。
移动端兼容性移动端网站最大的缺点是客户浏览的时候使用的设备屏幕比较小,限制了网站的特效和一些功能的发挥。还有就是图片加载速度,这个也是移动端的痛点,有的图片过大,造成错版而且对移动端网站加载的速度很慢,影响客户体验。解决方案是移动端图片建议...
移动适配工具主要用于,如果网站同时拥有PC站和移动站,且二者能够在内容上对应,即主体内容完全相同,网站可以通过移动适配工具进行对应关系,便于百度来识别PC和移动站之间的关系。 站长通过移动适配工具提交pattern级别或者URL级别的PC页与手机页对应关系...
最多设置5个标签!
常用的触屏交互手势有7种,分别为点击,长按,拖曳,快速拖曳,双击,多点触控,双指长按,另外因为部分硬件设备支持3D Touch可以按压。
轻点,长按,拖曳,快速拖曳,双击,多点触控,双指长按。
如图
点击,长按,拖曳,快速拖曳,双击,多点触控,双指长按等种类和形式比较多
首先,手势本身或操作过程的设计应该能够体现并符合大多数或者特定文化表现的用法。特别是形象的、有意义的手势更加容易记忆和学习。比如360浏览器提出的画左回旋表示返回上一页。
其次,在设计过程中,手势本身的形状或操作过程是从具体实物中简化出来的,其内涵具有实物的隐喻意义。比如划圈将某部分内容选中。
最后,将手势设计完成后,要换位考虑用户是否可以适应和接受此操作。从而可以检验用户是否对容易上手。比如,将命令或品牌的中文或英文的首字母符号作为该命令的手势。
如用 “c”(copy)表示“复制; Baidu的小写b来打开搜索。
基于几个重点设计的手势操作层出不穷,目前各种设备用户均能够接受的操作除了在第一章提到的基本操作外,对对象的操作目前也有很多得到了用户的认可和接受。
第二:对于一些对象的操作也达成一些普适模式如下图:
第三:对一些关于导航的操作也渐渐形成了一种约定俗成的手势规则。
如ipad等大屏移动设备的触摸手势操作。
最后,目前上面这些手势都是大多数用户被接受和认可:换句话说已经成为移动用户的使用习惯啦。
如果从方向上体现的功能来分析,可以把手势的功能大致这样分类:
1、从功能上看,目前横向滑动赋予的功能有:删除、平级切换、返回首页,,开关,滑块,附属功能。
2、从功能上看,目前竖向滑动赋予的功能有:下拉刷新,底部加载更多、全屏、上下篇切换、返回上一级,附属功能。
3、拖动是更大力度的滑动,常见的是拉出附属功能或其它隐藏内容。
4、 双指收缩、拉开常见的功能是:图片、字体放大,亮度调节,打开关闭,新增删减等。
5、按住并拖动一般用于自定义(改变顺序,加入,拉出等)。
太多了,手机端每个不同的系统都有不同的手势:1:多点触摸手势:长按、单击、扩张、收缩、flick、swipe、双击、摇晃、长按+短停顿(N9)、face
2:笔画手势:字母和形状手势
3:组合手势,google新开发的一种搜索手势
手势的种类有很多,需要详细的去研究和探讨,另外手势和UI相互依存,需要全局的来看。
移动端产品最常用的一个交互就是手势操作,所以交互设计师画原型图的时候,都会为某些触屏类的操作做一些手势指示,示意该操作的触屏方式。绘制手势图标是比较花时间的,为了提高效率,我们可以使用一些手势图标来代替,
其实现今的所有的手势交互,我们基本操作分为:
一根手指:单击、双击、长按、拖动、上下滑、左右滑。
两根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
三根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
四根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
五根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
双手双指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
双手十指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
(上面写的双手双指是指每只手出一个手指,比如你们在手机修图时候的某些旋转操作)
其实你如果还要穷举的话,还有双手每只手一个指头、双手每只手两个指头、双手每只手三个指头、双手每只手四个指头这些奇怪的情况,但是由于现阶段手势足够完成日常操作,所以日常的人和屏幕交互并没有引入这些别的奇怪的方案。
回答: 2021-11-27 11:02
移动端产品最常用的一个交互就是手势操作,所以交互设计师画原型图的时候,都会为某些触屏类的操作做一些手势指示,示意该操作的触屏方式。绘制手势图标是比较花时间的,为了提高效率,我们可以使用一些手势图标来代替,
其实现今的所有的手势交互,我们基本操作分为:
一根手指:单击、双击、长按、拖动、上下滑、左右滑。
两根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
三根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
四根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
五根手指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转、捏按。
双手双指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
双手十指:单击、双击、长按、拖动、上下滑、左右滑、扩张放大、收缩缩小、旋转。
(上面写的双手双指是指每只手出一个手指,比如你们在手机修图时候的某些旋转操作)
其实你如果还要穷举的话,还有双手每只手一个指头、双手每只手两个指头、双手每只手三个指头、双手每只手四个指头这些奇怪的情况,但是由于现阶段手势足够完成日常操作,所以日常的人和屏幕交互并没有引入这些别的奇怪的方案。
相关问题推荐
移动端兼容性移动端网站最大的缺点是客户浏览的时候使用的设备屏幕比较小,限制了网站的特效和一些功能的发挥。还有就是图片加载速度,这个也是移动端的痛点,有的图片过大,造成错版而且对移动端网站加载的速度很慢,影响客户体验。解决方案是移动端图片建议...
移动适配工具主要用于,如果网站同时拥有PC站和移动站,且二者能够在内容上对应,即主体内容完全相同,网站可以通过移动适配工具进行对应关系,便于百度来识别PC和移动站之间的关系。 站长通过移动适配工具提交pattern级别或者URL级别的PC页与手机页对应关系...