0
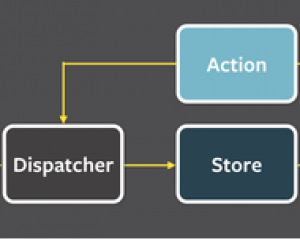
如何通俗易懂的理解 Redux?

0
达到物理网卡上限,突然几十万的请求访问Redis的某个key如何解决

0
【React基础-4】组件 & Props

0
24【React基础-3】元素渲染

0
23【React基础-2】JSX

0
22【React基础-1】Hello World

0
关于react中this丢失的解决方法

0
React生命周期整理流程图

0
react引用Ant Design后,表格点击时添加背景色

