Html、css和js属于前端的基础知识部分,不过想要靠这点知识找份工作可以说是难于上青天,当然如果你只是想找个实习工作去工作中学技能那当我没说。所以想找工作的话还是需要继续学习的,具体学什么技能可以看下招聘网站上企业对前端人员的技术要求有哪些。以...
-
 自学完html、css和js之后应该学什么?
自学完html、css和js之后应该学什么? -
 web前端学习资料总结
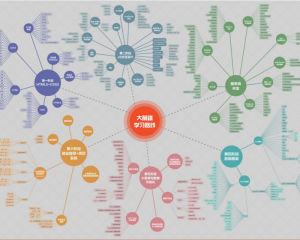
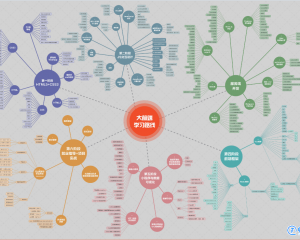
web前端学习资料总结1、自学路线:零基础想学好web前端首先要有规划,了解自学前端需要学哪些知识识。下面是我总结的web前端学习路线。(链接:https://pan.baidu.com/s/1ZhxOxHEUZq8nKoxWFx_oLQ 提取码:caap )2、学习教程:有了学习路线,自然也不能少视频教程。以下教...
-
 零基础入门前端有哪些书籍值得推荐?
零基础入门前端有哪些书籍值得推荐?零基础自学前端的过程中看书是必不可少的,多看书能帮助你打牢基础、稳固根基,有很多人问我前端工程师需要看一些什么书?尤其是零基础自学前端的新手,今天我就整理了一份书单推荐给大家。1、《Web前端开发最佳实践》本书主要讲解了html、css、JavaScript以...
-
 超详细——Sublime Text安装教程
超详细——Sublime Text安装教程一、安装教程1、打开Sublime Text官网下载安装包。官网下载链接:http://www.sublimetext.com/32、Windows32位操作系统选择Windows,64位操作系统选择Windows64bit,直接点击即可,如图所示。3、把安装包下载到电脑上,注意要记住下载路径。4、双击安...
-
 零基础转行前端工程师,如何高效的去学习web前端?
零基础转行前端工程师,如何高效的去学习web前端?零基础想学好web前端首先要有规划,了解自学前端需要学哪些知识识。那么废话不多说,web前端自学学习路径如下:(前端学习路线(详细路径可以加微信领取))其次工欲善其事必先利其器,学习前端的过程中都要掌握哪些软件呢?常用的开发软件主要有以下几种:(大...
-
 CSS 基础框盒模型介绍
CSS 基础框盒模型介绍CSS 基础框盒模型介绍当对一个文档进行布局(lay out)的时候,浏览器的渲染引擎会根据标准之一的CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)...
-
 常见的浏览器兼容问题
常见的浏览器兼容问题概述IE兼容性一般主要是两个问题引起的:一、代码只支持高版本IE不支持低版本IE 二、代码只支持低版本IE不支持高版本IE(这个比较少但也存在,主要是一些老的系统)。常规解决方法通过在jsp页面增加meta的方式来实现兼容。兼容高版本IE如果系统只...
-
 Vuex
VuexVuex一、Vuex是什么 Vuex是专门为Vuejs应用程序设计的状态管理工具。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。是状态管理,在main.js引入store,注入。只用来读取的状态集中放在store中; 改...
-
 Vue生命周期
Vue生命周期以下主要从几个方面来讲:1.vue的生命周期是什么2.vue生命周期的在项目中的执行顺序3.vue中内置的方法属性和vue生命周期的运行顺序(methods、computed、data、watch)一、vue的生命周期是什么 vue每个组件都是独立的,每个组件都有一个属...
-
 js的捕捉器---Proxy代理对象
js的捕捉器---Proxy代理对象在谈到js的是trap的时候,我们首先要了解一下什么是Proxy代理?Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。[来源于MDN的说明]。简单的举个例子:varp=newProxy(our,&n...
-
input框里如何插入一个文本框?
我想用input实现这样的一个效果,后面的【获取验证码】想插一个a链接,请教各位怎么写?
-
 响应式布局
响应式布局响应式布局响应式布局概念响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加...
-
 js的捕捉器---Proxy代理对象
js的捕捉器---Proxy代理对象js的捕捉器---Proxy代理对象在谈到js的是trap的时候,我们首先要了解一下什么是Proxy代理?Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。[来源于MDN的说明]。简单的举个例子:...
-
 Grid 网格布局
Grid 网格布局Grid 网格布局概述网格布局(Grid)是最强大的 CSS 布局方案。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内...
