作为一个程序员我认为我们一定要对自己使用的工具很熟悉,这样才能在工作当中游刃有余,今天我要给大家讲的不是我们常常使用的编辑器,而是我们的Chrome浏览器控制台。
Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代、调试和分析。
打开谷歌浏览器控制台
在Chrome菜单中选择 更多工具 > 开发者工具
在页面元素上右键点击,选择 “检查”
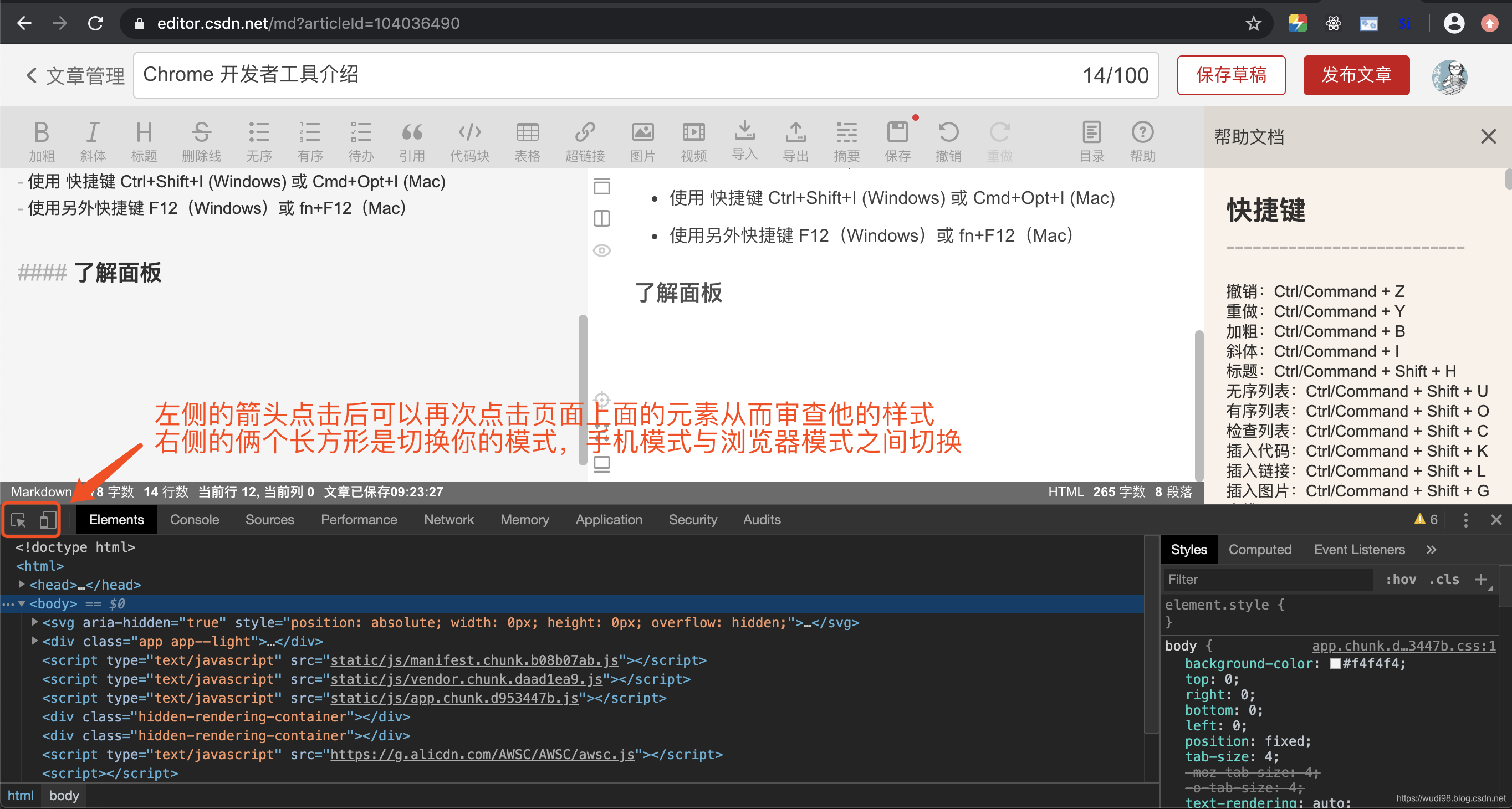
使用 快捷键 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
使用另外快捷键 F12(Windows)或 fn+F12(Mac)
了解面板


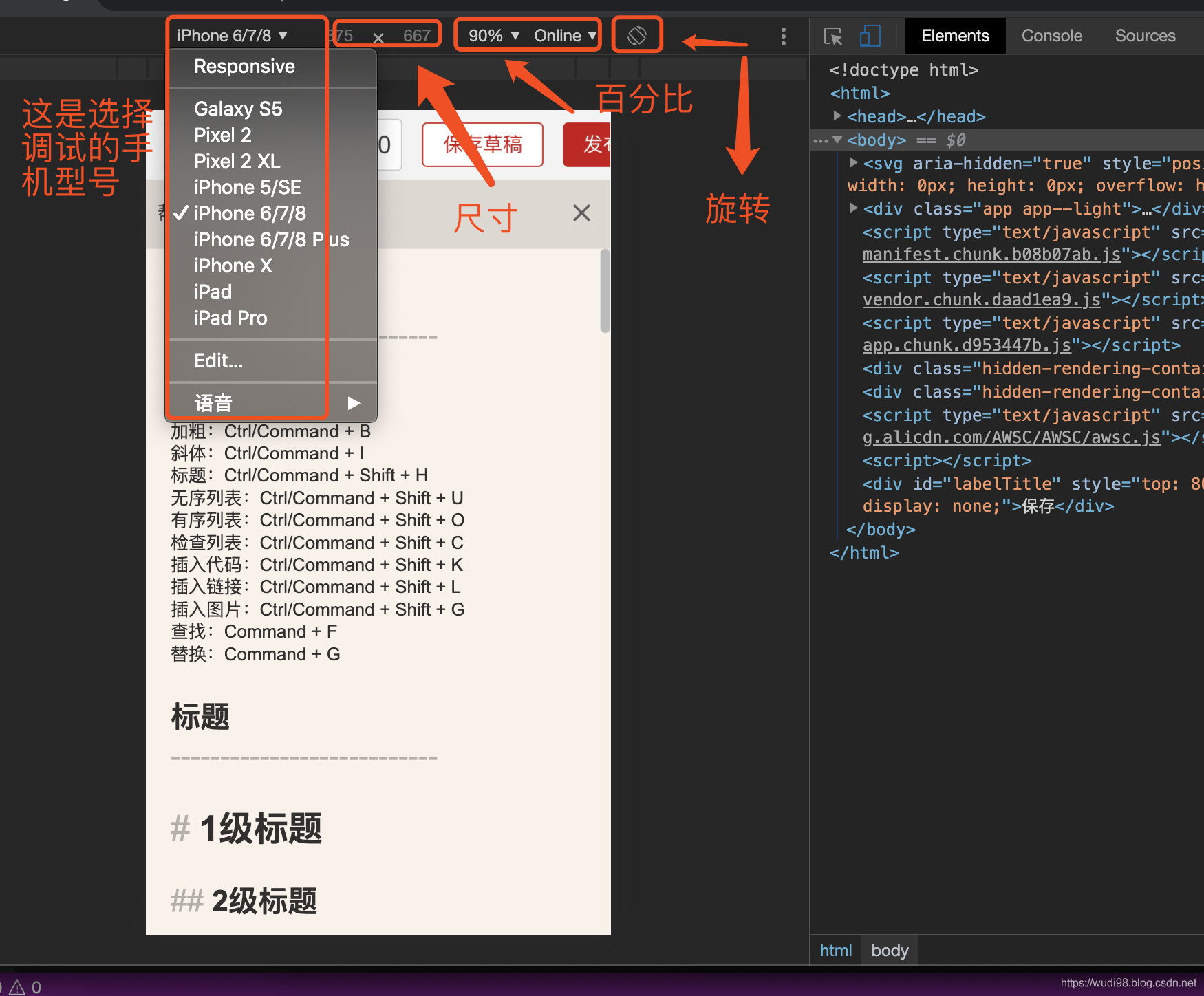
和百分比圈在一起的是手机的状态。一共四个选项:
在线【online】
中端手机【mid-tier mobile】
低端手机【low-end mobile】
离线【offline】
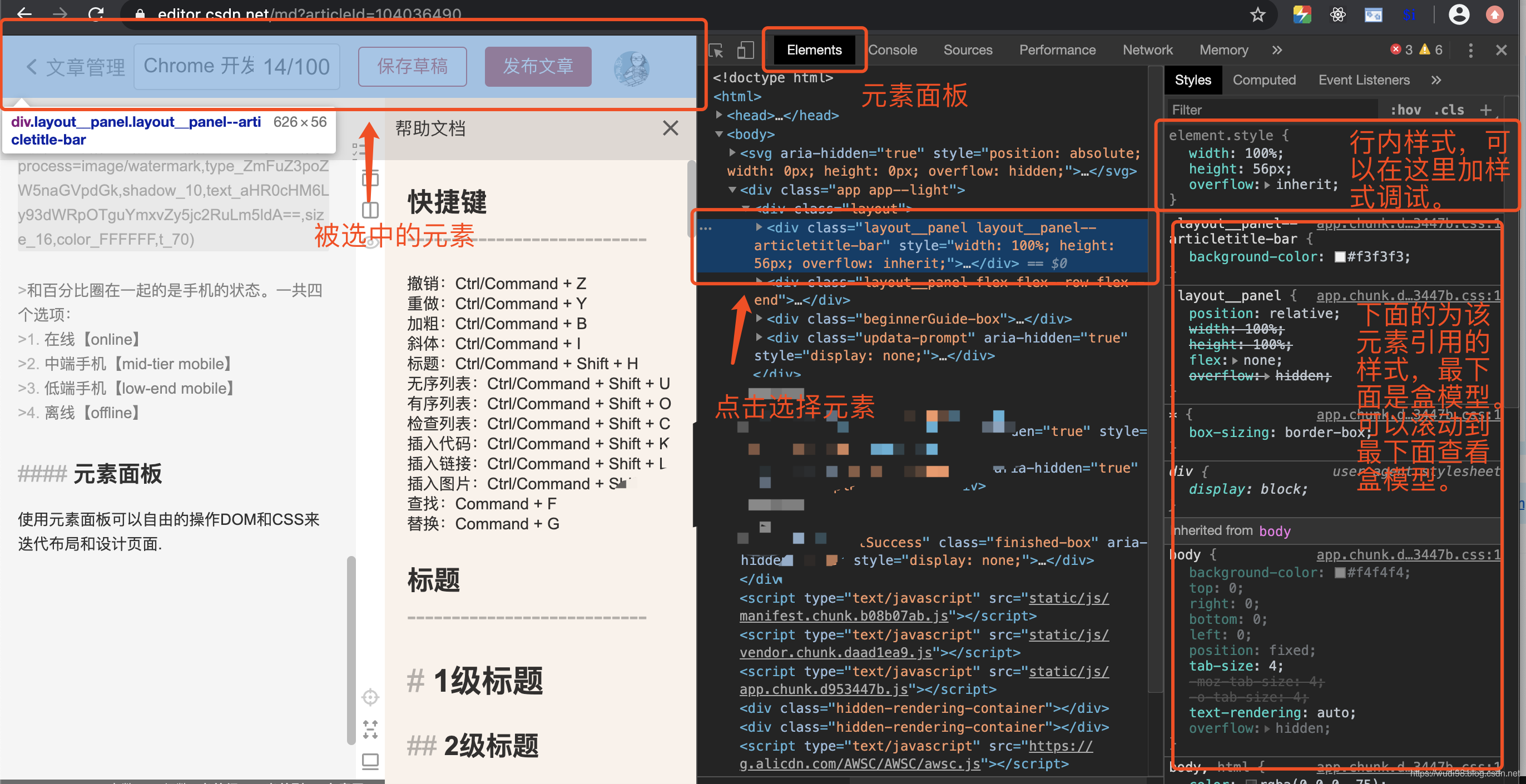
元素面板【Elements】
使用元素面板可以自由的操作DOM和CSS来迭代布局和设计页面.
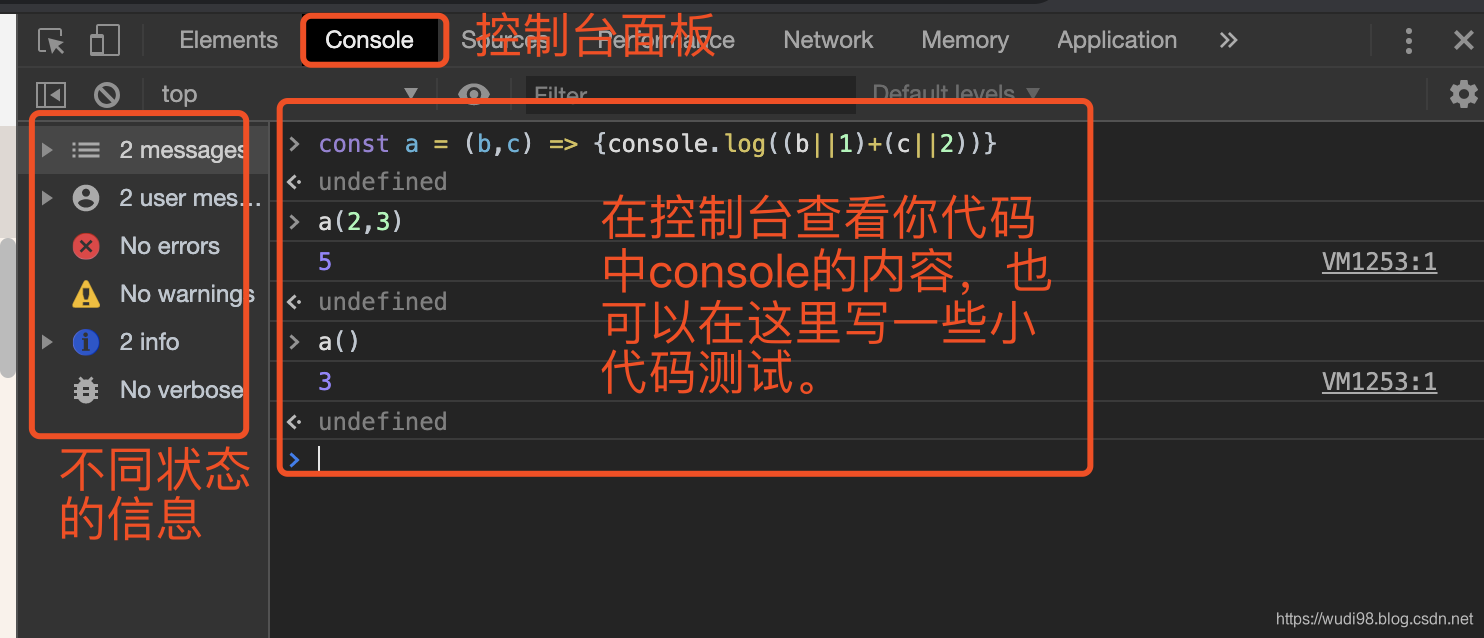
控制台面板【Console】
在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为 shell在页面上与JavaScript交互。
关于更多console的内容请看:你不知道的console,控制台也能玩出花样
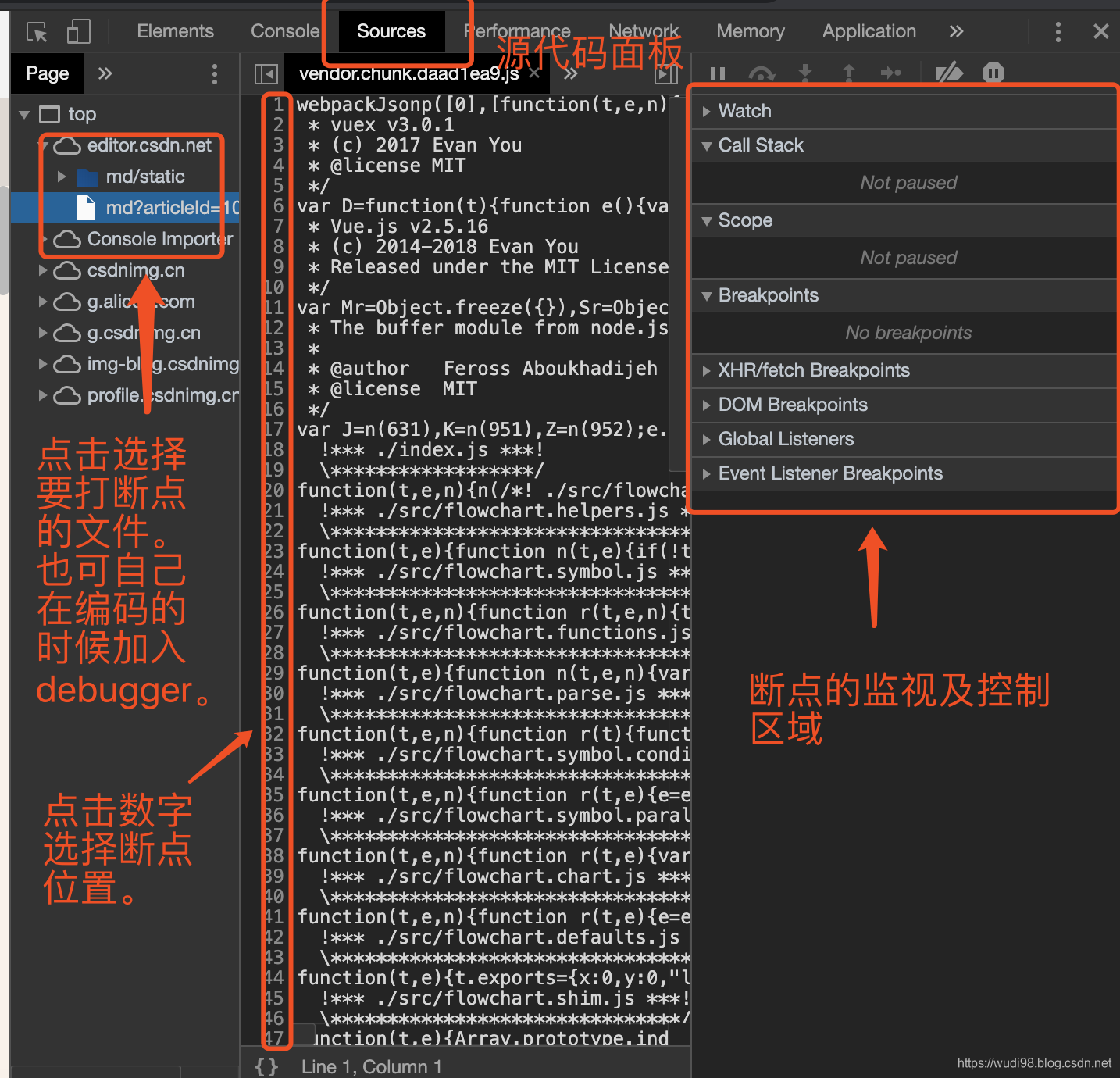
源代码面板【Sources】
在源代码面板中设置断点来调试 JavaScript ,或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器。

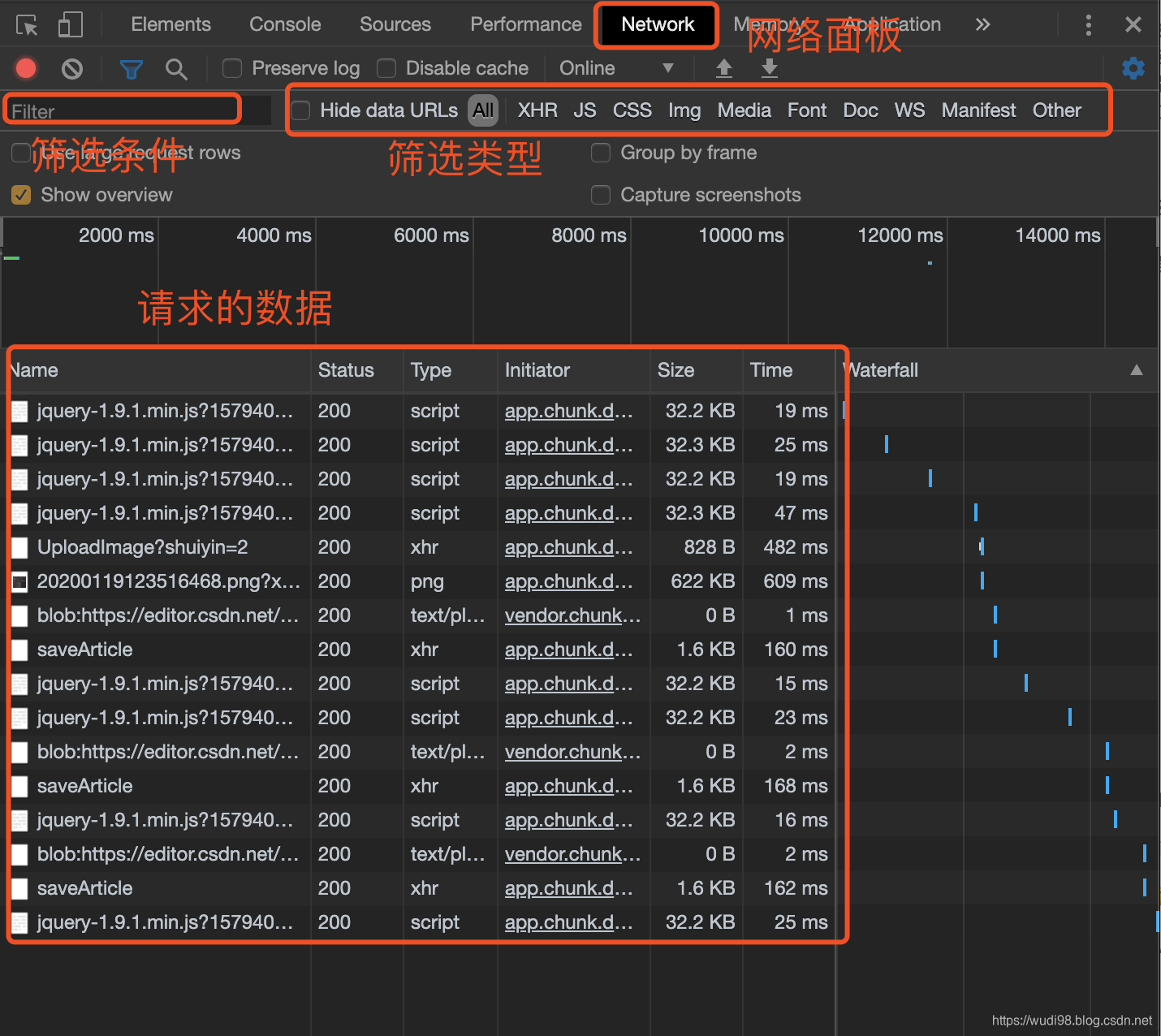
网络面板【Network】
使用网络面板了解请求和下载的资源文件并优化网页加载性能。
性能面板【Performance】
使用时间轴面板可以通过记录和查看网站生命周期内发生的各种事件来提高页面的运行时性能。
内存面板【Memory】
如果需要比时间轴面板提供的更多信息,可以使用“配置”面板,例如跟踪内存泄漏。 Use the Profiles panel if you need more information than the Timeline provide, for instance to track down memory leaks.
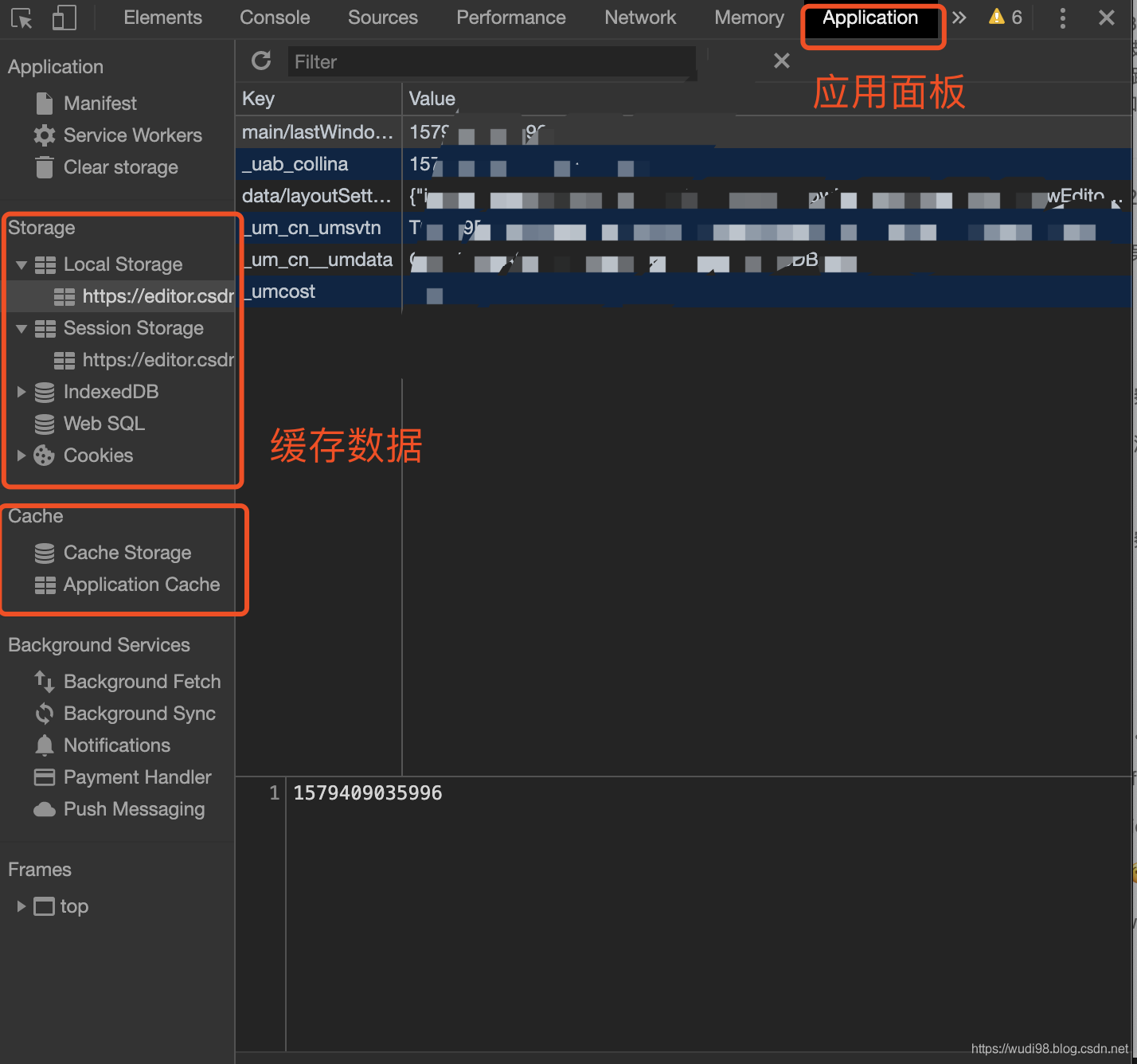
应用面板【Application】
使用资源面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。
安全面板【Security】
使用安全面板调试混合内容问题,证书问题等等。
文章转载自:csdn作者:超级吴晓迪
转载来源:https://blog.csdn.net/weixin_43606158/article/details/104036490
