官方文档:http://dotween.demigiant.com/documentation.php
使用教程:
首先导入插件,在写代码的时候先引入命名空间 using DG.Tweening;
前缀在智能感知里是非常重要的,所以尽可能要记住这些:
DO 前缀
是所有的tween的快捷方式(可以直接操作已知 object,比如transform或material),
也是DOTween 类主要的前缀
transform.DOMoveX(100, 1);
transform.DORestart();
DOTween.Play();
Set 前缀,所有的tween设置
On 前缀, 所有的tween回调
给变量添加动画

变量类型可以为int、Vector3、Color等等.但是注意变量 var 类型必须跟目标值 target 的类型一致。
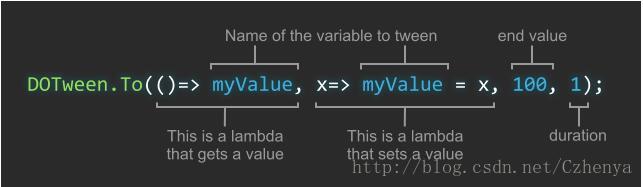
//前两个参数是lambda表达式(匿名函数的一种表达方式)
Dotween.To(()=>var,x=>var=x,target,t);
public class Nums : MonoBehaviour {
public float num = 3;
void Start () {
// 给变量num添加动画,动画效果为1秒后num数字渐变到5
DOTween.To(() => num, x => num = x, 5, 1);
}
}
给GameObject添加动画:
Dotween 在transform等许多组件新添了一些动画函数,用于该组件动画控制。
//位置动画:
public class Move : MonoBehaviour {
void Start () {
transform.DOMove(new Vector3(10, 10, 10), 5,true);
//给物体添加动画,5秒移动到(10,10,10).第三个参数为true时,数值渐变过程皆为整数
}
}
//旋转动画:
public class Rota : MonoBehaviour {
void Start () {
transform.DORotate(new Vector3(0, 0, 360), 5);//旋转动画
}
}
//大小动画:
public class Scale : MonoBehaviour {
void Start () {
transform.DOScale(4,5); //大小动画
}
}
动画的基本设置
DOTween.defaultAutoKill:(全局操作) 当该值为真时,之后创建的动画当其播放完毕之后会自动被销毁。
DOTween.defaultAutoPlay:(全局操作) 当该值为真时,之后创建的动画会自动播放。
DOTween.defaultEaseType:(全局操作) 该值为创建动画时候默认的动画曲线。
DOTween.defaultLoopType:(全局操作) 该值为创建动画时候默认的循环模式。
tweener.SetAs():(局部操作) 参数为Tween或者TweenParams.用于设置该动画相关属性。
tweener.SetAutoKill():(局部操作) 参数为true或者false.用于设置该动画是否自动销毁。
tweener.SetId():(局部操作) 参数为obj.用于设置该动画id。
tweener.SetLoop():(局部操作)参数为float&LoopType.用于设置该动画循环次数和循环类型,次数为-1表示无限循环。
动画的播放操作
tweener.From():参数为true或者false。表示运动为相对运动还是绝对运动。并且动画效果为tweener的逆动画
tweener.Pause():动画播放暂停。
tweener.Play():动画继续播放。
tweener.Flip():动画播放中执行,动画原轨迹运动到起始点,当动画回到起始状态时动画结束。
tweener.Complete():动画播放中执行,物体立即运动到动画末尾状态,动画结束。
tweener.Goto():参数为float,表示动画立即进入到时间为t时候的状态。
tweener.PlayForward():动画顺序播放。
tweener.PlayBackwards():动画倒序播放。
tweener.TogglePause(): 暂停\播放,如果动画处于播放状态就暂停,反之就播放
tweener.ReStart():动画重新开始播放。
tweener.Kill():立即销毁该动画。
动画的回调函数
tweener.OnComplete():动画结束时触发。
tweener.OnPlay():动画开始播放时触发。
tweener.OnStart():动画被创建时触发。
tweener.OnKill():动画被销毁时触发。
下面实例摘自:http://www.360doc.com/content/15/1118/09/26032311_513995921.shtml
using UnityEngine;
using System.Collections;
using DG.Tweening;
using UnityEngine.UI;
public class TestDoTween : MonoBehaviour {
int number = 0;
// Use this for initialization
void Start ()
{
//FunctionOne();
//FunctionTwo();
//FunctionSequence();
FunctionSet();
}
// 创建 DOTween 实例 方法
#region 方法一 类方法
private void FunctionOne()
{
// 创建一个 Tweener 是自身坐标 一秒内 移动到 坐标 Vector3(5, 5, 5) 位置
Tween tween = DOTween.To(() => transform.position, r => transform.position = r, new Vector3(5, 5, 5), 1);
// 创建一个 Tweener 对象, 另 number的值在 5 秒内变化到 100
Tween t = DOTween.To(() => number, x => number = x, 100, 5);
// 给执行 t 变化时,每帧回调一次 UpdateTween 方法
t.OnUpdate( () => UpdateTween(number));
}
private void UpdateTween(int num)
{
Debug.Log(num); // 变化过程中, 每帧回调该方法
}
#endregion
#region 方法二 直接调用
private void FunctionTwo()
{
//十秒内X,Y,Z 局部坐标(localPosition)移动到 10,10,10 位置
//transform.DOBlendableLocalMoveBy(new Vector3(10, 10, 10), 10);
//十秒内 X,Y,Z 方向的局部旋转(localPosition),转动到 30,30,30
//transform.DOBlendableLocalRotateBy(new Vector3(30, 30, 30), 10);
//十秒内X,Y,Z坐标移动到 自身坐标 加 new Vector3( 10,10,10) 位置 原始 坐标 3,3,3,移动后 13,13,13
//transform.DOBlendableMoveBy(new Vector3(10, 10, 10), 10);
//十秒内X,Y,Z自身旋转到 30,30,30(有父物体的相对于父物体)
//transform.DOBlendableRotateBy(new Vector3(30, 30, 30), 10);
//十秒内 自身X,Y,Z方向的比例 加 3,3,3如原始比例 2,1,1 变化后5,4,4
//transform.DOBlendableScaleBy(new Vector3(10, 10, 10), 10);
//执行该方法,变化立即结束,且完成移动
//transform.DOComplete();
//在变化过程中执行该方法,则物体慢慢的变回原样,如果变化已经完成,该方法无效
//transform.DOFlip();
// 变化过程中执行该方法,则物体变化到 第二秒 时该物体的位置、比例等
//transform.DOGoto(2);
//十秒内 弹跳 3次
//transform.DOJump(new Vector3(10, 10, 10), 3, 10);
//停止掉当前的变化
//transform.DOKill();
// 十秒内 弹跳 3次, 局部坐标最终变化为 10, 0, 10
//transform.DOLocalJump(new Vector3(10, 10, 10), 3, 10);
// 5 秒内, 局部坐标变化到 10,10,10
//transform.DOLocalMove(new Vector3(10, 10, 10), 5);
// 10 秒内 X 局部坐标变换到 5
//transform.DOLocalMoveX(5, 10);
// 10 秒内 Y 局部坐标变化到 5
//transform.DOLocalMoveY(5, 10);
//10 秒内 Z 局部坐标变化到 5
//transform.DOLocalMoveZ(5, 10);
//transform.DOLocalPath();
//5 秒内 局部旋转变化到 10,10, 10
//transform.DOLocalRotate(new Vector3(10, 10, 10), 5);
// 自身朝向 坐标(10,10,10)
//transform.DOLookAt(new Vector3(10, 10, 10), 5);
// 5 秒内 移动到 坐标 (10,10,10)
//transform.DOMove(new Vector3(10, 10, 10), 5);
//10 秒内 X 局部坐标变化到 5
//transform.DOMoveX(5, 10);
//10 秒内 Y 局部坐标变化到 5
//transform.DOMoveY(5, 10);
//10 秒内 Z 局部坐标变化到 5
//transform.DOMoveZ(5, 10);
//
//transform.DOPath();
//执行该方法停止 变化
//transform.DOPause();
//transform.DOPlay();
//变化结束前调用该方法,物体回到原始位置
//transform.DOPlayBackwards();
//执行 transform.DOPlayBackwards(); 物体回到原始位置
//执行 下面方法则再次变化
//transform.DOPlayForward();
//冲压机,在 5 秒内在原始坐标和下面坐标之间,来回冲压
//transform.DOPunchPosition(new Vector3(10, 10, 10), 5);
//冲压机,在 5 秒内在原始旋转和下面角度之间,来回冲压变化
//transform.DOPunchRotation(new Vector3(50, 50, 50), 5);
//冲压机,在 5 秒内在原始比例和下面比例之间,来回冲压变化
//transform.DOPunchScale(new Vector3(5, 5, 5), 5);
//在变化结束之前,执行该方法,则重新开始变化
//transform.DORestart();
//变化过程中执行该方法,回到原始
//transform.DORewind();
// 10 秒内 旋转角度 到 (50,50,50)
//transform.DORotate(new Vector3(50, 50, 50), 5);
// 10 秒内 比例变化到 (5,5,5)
//transform.DOScale(new Vector3(5, 5, 5), 5);
// 10 秒内 X 比例变化到 5
//transform.DOScaleX(5, 10);
// 10 秒内 Y 比例变化到 5
//transform.DOScaleY(5, 10);
// 10 秒内 Z 比例变化到 5
//transform.DOScaleZ(5, 10);
// 10 秒内 物体 X,Y,Z 坐标在 自身-5 到 自身加 5 之间震动
//transform.DOShakePosition(10, new Vector3(10, 10, 10));
// 10 秒内, 物体 X,Y,Z 旋转角度在 自身-5 到 自身加 5 之间震动
//transform.DOShakeRotation(10, new Vector3(10, 10, 10));
// 10 秒内, 物体 X,Y,Z 比例在 自身-5 到 自身加 5 之间震动
//transform.DOShakeScale(10, new Vector3(10, 10, 10));
//在变化过程中执行该方法,停止、开始、停止、开始
//transform.DOTogglePause();
// 执行该方法,坐标立即变化为 0,5,0, 从 0,5,0 两秒移动到初始位置
//transform.DOMove(new Vector3(0, 5, 0), 2).From();
// 执行该方法,移动到相对于原始位置 6,0,2 的位置
// 如原始位置 3,2,1。 移动后位置为 3+6,2+0,2+2 即 9,2,4
//transform.DOMove(new Vector3(6, 0, 2), 2).SetRelative();
}
#endregion
#region DOTween回调方法 以 On 开头
private void CallBack()
{
// 创建一个 Tweener 对象, 另 number的值在 5 秒内变化到 100
Tween t = DOTween.To(() => number, x => number = x, 100, 5);
// DOTween 可以连续调用 N 次方法如下
// 执行变化的过程中可以回调的方法
// 下面是不带参数的回调方法
t.OnStart(OnStartTween).OnKill(OnKill).OnPause(OnPause).OnPlay(OnPlay).OnRewind(OnRewind);
t.OnStepComplete(OnStepComplete).OnUpdate(UpdateTweenEd).OnComplete(OnComplete);
// 带参数的回调方法如下
t.OnUpdate(() => UpdateTweenED(number));
}
private void UpdateTweenED(int num)
{
Debug.Log("num " + num);
}
private void OnComplete()
{
Debug.Log("OnComplete"); // 完成变化时回调
}
private void OnKill()
{
Debug.Log("OnKill"); // 执行结束后自动杀死,回调一次
}
private void OnPlay()
{
Debug.Log("OnPlay"); // 开始执行调用一次, 该方法在 OnStart 方法后调用
}
private void OnPause()
{
Debug.Log("OnPause"); // 暂停回调
}
private void OnRewind()
{
Debug.Log("OnRewind"); //倒回回调
}
private void OnStartTween()
{
Debug.Log("StartTween"); // 开始执行最先回调, 该方法在 OnPlay 方法前调用
}
private void OnStepComplete()
{
Debug.Log("OnStepComplete"); // 如果循环的,每循环完成调用一次。 不是循环的则完成执行
}
private void UpdateTweenEd()
{
Debug.Log(number); // 变化过程中, 每帧回调该方法
}
private void OnWayPointChange()
{
Debug.Log("OnWayPointChange"); // 当路点发生变化时回调,在执行 DOPath 回调
}
#endregion
#region Set 方法
private void FunctionSet()
{
Vector3 pos = Vector3.zero;
// 设置了循环类型 LoopType.Yoyo 和缓冲类型 Ease.InOutCirc
Tween tween = DOTween.To(() => pos, r => pos = r, new Vector3(5, 5, 5), 1).SetLoops(-1, LoopType.Yoyo).SetEase(Ease.InOutCirc);
//复制一个 Tween 对象的 id, ease, loops, delay, timeScale, callbacks, etc 到另一个 Tween 对象
// t 复制 tween 的循环类型和缓冲类型
Tween t = DOTween.To(() => transform.position, r => transform.position = r, new Vector3(15, 15, 15), 2).SetAs(tween);
// SetAutoKill 设置自动销毁
// SetDelay 设置延迟
// SetEase 设置缓冲类型
// SetId 设置ID 可以只用 int、string、object等类型的值
// SetLoops 设置循环类型
// SetRecyclable 设置为可回收,可循环使用的
// SetRelative 设置相对变化
// SetSpeedBased
// SetTarget
// 设置 Update 的值 告诉 Tween对象 是否忽视 Unity的 的 timeScale ,即是否受Unity 时间的影响
// SetUpdate(UpdateType.Normal, true) 设置为 true 为忽视 Unity的时间影响
// 设置为 false 为不忽视Unity的时间影响
// SetUpdate
transform.DOMoveX(20, 5).SetAutoKill(true).SetDelay(3).SetEase(Ease.InOutCirc)
.SetId("superTween").SetLoops( -1, LoopType.Yoyo).SetRecyclable()
.SetRelative().SetSpeedBased().SetTarget(transform).SetUpdate(UpdateType.Normal, true);
}
#endregion
#region Sequence 队列
private void FunctionSequence()
{
float duration = 5; // 时间
Sequence s = DOTween.Sequence();
// 添加 一个相对于原始位置 水平方向移动, 时间 3 秒,缓冲类型 为 Ease.InOutQuad
s.Append(transform.DOMoveX(6, 3).SetRelative().SetEase(Ease.InOutQuad));
//插入一个旋转, 设置循环类型为 来去 方式
// and will loop forward and backward twice
s.Insert(0, transform.DORotate(new Vector3(0, 45, 0), duration / 2).SetEase(Ease.InQuad).SetLoops(100, LoopType.Yoyo));
// Add a color tween that will start at half the duration and last until the end
s.Insert(duration / 2, transform.GetComponent<Renderer>().material.DOColor(Color.yellow, duration / 2));
// Set the whole Sequence to loop infinitely forward and backwards
s.SetLoops(-1, LoopType.Yoyo);
}
#endregion
#region 设置冷却转圈的 Image
public Image dotweenLogo, circleOutline;
private void FunctionImageCollDown()
{
circleOutline = GetComponent<Image>();
if (circleOutline == null)
return;
// 随机设置 颜色
circleOutline.DOColor(RandomColor(), 1.5f).SetEase(Ease.Linear).Pause();
//设置冷却转圈 附带设置 转一圈完成的回调方法(回调方法直接实现,不用调用其他的方法)
circleOutline.DOFillAmount(0, 1.5f).SetEase(Ease.Linear).SetLoops(-1, LoopType.Yoyo)
.OnStepComplete(() =>
{
circleOutline.fillClockwise = !circleOutline.fillClockwise;
circleOutline.DOColor(RandomColor(), 1.5f).SetEase(Ease.Linear);
})
.Pause();
dotweenLogo = GetComponent<Image>();
if (dotweenLogo == null)
return;
// 这是Image 的褪色,即 慢慢变为 看不见
dotweenLogo.DOFade(0, 1.5f).SetAutoKill(false).Pause();
}
private Color RandomColor()
{
return new Color(Random.Range(0f, 1f), Random.Range(0f, 1f), Random.Range(0f, 1f), 1);
}
#endregion
#region 设置 Text 的跑马字,一秒显示 N 个字
public Text text, relativeText, scrambledText;
private void FunctionText()
{
text = GetComponent<Text>();
// Animate the first text...
text.DOText("This text will replace the existing one", 2).SetEase(Ease.Linear).SetAutoKill(false).Pause();
relativeText = GetComponent<Text>();
// Animate the second (relative) text...
relativeText.DOText(" - This text will be added to the existing one", 2).SetRelative().SetEase(Ease.Linear).SetAutoKill(false).Pause();
scrambledText = GetComponent<Text>();
// Animate the third (scrambled) text...
scrambledText.DOText("This text will appear from scrambled chars", 2, true).SetEase(Ease.Linear).SetAutoKill(false).Pause();
}
#endregion
#region Slider
public Slider slider;
private void FunctionSlider()
{
slider = GetComponent<Slider>();
slider.DOValue(1, 1.5f).SetEase(Ease.InOutQuad).SetLoops(-1, LoopType.Yoyo).Pause();
}
#endregion
#region
private void FunctionDOTween()
{
DOTween.PlayAll(); // 开始所有 Tween 对象
DOTween.RestartAll(); // 所有 Tween对象 从新开始
}
#endregion
}
作者:Czhenya
链接:https://czhenya.blog.csdn.net/article/details/78377587
来源:CSDN
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
