2020-11-23 14:46发布
颜色:
通过 color 属性设置字体的颜色
字体种类:
通过 font-family 属性设置字体种类
字体大小:
通过 font-size 属性设置
字体的常用单位是:px,em
字体样式:
通过 font-style 属性设置文字格式
字体粗细:
通过 font-weight 属性设置字体的粗细
normal:字体正常
bold:文字加粗
文本转换:
通过 text-transform 属性转换字体
主要分为三大类
内联元素
块元素
内联块元素
三种类型:块状元素,内联元素,内联块元素(css2.1增加)
A:块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域,B:默认情况下,块状元素都会占据一行,通俗地说,两个相邻块状元素不会出现并列显示的现象;默认情况下,块状元素会按顺序自上而下排列。C:块状元素都可以定义自己的宽度和高度。D:块状元素一般都作为其他元素的容器,它可以容纳其它内联元素和其它块状元素。
A:内联元素的表现形式是始终以行内逐个进行显示;
B:内联元素没有自己的形状,不能定义它的宽和高,它显示的宽度、高度只能根据所包含内容的高度和宽度来确定,它的最小内容单元也会呈现矩形形状;
C:内联元素也会遵循盒模型基本规则,如可以定义padding,border,margin,background等属性,但个别属性不能正确显示;(padding-top:;margin-top/bottom:;)m
内联块元素的特点
最近在整理cnblogs上页面的样式,默认右侧【随笔分类】中的标签是每行显示一个,而我想把右侧【随笔分类】中的标签设置为一行显示多个标签,至于显示多少个则随标签的大小而定,并且每个标签在鼠标放上去的时候会有背景颜色的变化。效果如下图。
下面我们就来分析一下如何让左边的标签显示方式变为右边这样的吧
在分析块元素之前我们首先建立html网页,以便后面的分析。html代码如下。
.NET(7) Android(2) ArcgisEngine(3) ASP.NET(1) CSS(1) C语言(1) Demo(5) JavaScript(2) Linq(1) MSSQL(1) 其他(1) 算法(3)
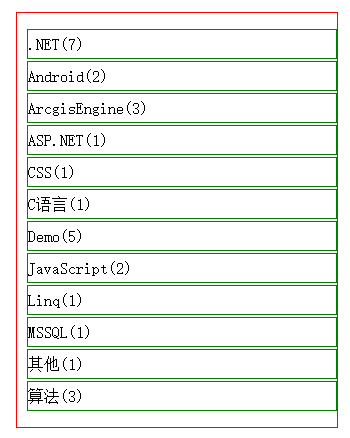
当然这段html我们给他设置一些简单的样式,去掉列表符号,和a标签的下划线。目前pagestyle.css文件中还没有任何代码,上面这段代码的效果如下。
pagestyle.css
我们可以发现,每个列表li元素都是呈单行显示的,并且他们的高度和内部的内容相当,现在我们给li元素增加一个外边框并适当的设置一下padding,在pagestyle.css中写如下代码。
li{ border:1px solid green; margin-top:2px; padding:5px 0 5px 0; }
效果如下。
通过给li元素设置边框,可以知道li元素默认是占一行的,它的宽度和父容器的宽度一样,而高度则是他们实际内容+padding的高度。li元素属于c块元素。下面总结一下css块元素有哪些特征。
块元素默认占据一行,宽度与父容器一致,高度为内容+padding的高度。
块元素可以通过设置margin和padding的值来控制块元素与其他元素的边距以及自身边框与内容的留白(内边距)。
块元素可以设置宽度和高度。
块元素设置高度,padding,margin会撑大父容器的文档流,当然这要在父容器没有设置固定高度的前提下。
上面说了块元素总是要占据一行的,宽度与父容器一致。当我们把li元素的宽度手动设置成很小的宽度,那么下面那个li元素会不会跑到上面来呢?答案是肯定不会跑上来的,因为块元素总是那么的霸道,即使自己宽度很小,也要独占一行的,不信看下面的代码和效果。
li{ border:1px solid green; margin-top:2px; padding:5px 0 5px 0; width:150px;/*手动设置宽度*/}
我们把li元素的宽度设置为150,效果如下。
我们可以看到li元素的宽度变了,但是它依然是独占一行的。
常见的块元素有div,h1-h6,p,ul,ol,li等等。一般布局中的父元素都是采用块元素。
上面第2节讲到li元素是块元素并且独占一行的,而博客园的标签都是使用li元素。那我们需要把博客园的标签变为一行显示多个,该怎么办呢?下面开始轮到行内元素上场了。
行内元素,顾名思义即在一行内显示的元素。在css中,有一个display的属性,他可以更改html元素默认的显示方式,可以把块元素变为行内元素,行内元素变为块元素。display属性有四个值可选,分别是block:块元素;inline:行内元素;inline-block:行内块元素;none:元素不显示。
display
下面我们把li元素的css样式添加一个display属性看看效果。代码如下。
li{ border:1px solid green; margin-left:5px;/*左边距*/ margin-top:7px;/*设置高度*/ display:inline; }
通过设置li元素的display属性,将其改变为行内元素,li元素就可以一行显示多个,一个挨着一个,从效果中发现,我们设置了margin-left:5px这个左边距是有效果,而设置margin-top:7px是没有效果。这就是行内元素的特点。
margin-left:5px
margin-top:7px
对行内元素设置高度相关的都是没有效果的,如设置margin-top,margin-bottom,padding-top,padding-bottom,height这些属性都是无效的。
对行内元素设置宽度也是无效的,行内元素的宽度只有左右内边距和内容宽度来决定。
行内元素对其高度有关的属性设置都无效,导致li元素两行之间都紧靠在一起,显然在美观上不能满足我们的要求。但是css提供了另外一个属性也就是行高line-height,该属性可以设置行与行之间的高。,下面我给li元素的父容器ul元素设置行高。代码如下。
line-height
ul{ line-height:1.5em; }li{ border:1px solid green; margin-left:5px; margin-top:7px; display:inline; }
通过设置ul元素的行高,实现了行内元素上下之间的间隔。虽然离我理想中的效果差不太远了,但是还是有些不近人意。上下边框和元素的内容挨的太近(内边距无),当鼠标移动到上面的时候,效果可能会不太好。不过我们还是按照我们理想中的效果试试。代码如下。
ul{ line-height:1.5em; }li{ /*border:1px solid green;*//*不要边框的显示*/ margin-left:13px; display:inline;/*行内元素*/ padding:11px 20px; }li:hover{ background-color:blue; color:white; }
前面说到设置行内元素与高度相关的属性都是无效的,但是上面设置的padding-top和padding-bottom好像是有效果的哈。但是实质上设置padding的上下内边距并没有增加行高,也没有撑大父容器的文档流,而且我们可以看到背景颜色显示的时候,还有覆盖了上下li元素的内容了。
行内元素设置padding的上下边距,并不会撑大父容器的文档流,但是会有效果,在上一篇文章CSS盒子模型中说到html中所有元素都是一个盒子,而背景颜色显示的范围是padding+content的范围。
上面的效果我们再美化一下css效果(修改行高和上下边距),差不多就能够达到我们想要的效果了,但是从上面效果图的右边来看,有时候一个行内元素在一行中没显示完的时候,会有一小部分在下面一行显示,如果最后出现效果图右边这种情况,那就比较尴尬了。
常见的行内元素有:a、img、input、select等。
行内块并不是兼具两者都有的特征,从字面上来理解,就是可以在行内显示的块元素,在第2节讲到块元素即使设置了宽度,也会独占一行,并会跟其他元素同行,那么行内块元素在这点上就与块元素不同。
行内块元素对其设置高度,宽度,padding和margin都是有效果的。
行内块元素不会独占一行,如果该行内块元素在设置完宽度、padding、margin之后,父容器后面的宽度还能够容的下第二元素,那么第二个元素就会与第一个元素同行显示,否则,另起一行。
两个同行显示的行内块元素,对其上下的元素的间隔距离,以其中最大的间距为主。
关于第三点特征我们可以写代码实验一下。把ul元素下面的第一个li元素设置class属性。代码如下:
css的代码如下。
li{ /*border:1px solid green;*//*不要边框的显示*/ margin-left:13px; display:inline-block;/*行内块元素*/}li:hover{ background-color:blue; color:white; }ul .first{ margin-bottom:50px;/*设置第一个li元素的下边距50px*/}
我们可以发现第一行有两个li元素,第一li元素我们设置了下边距为50px,而第二个没有设置默认为0,导致最终这一行与下一行的边距为第一个li元素的下边距50px,和我们预想的效果一致。
经过对行内块元素的总结,发现行内块元素能够很好的满足我们的需求。下面把li元素设置为行内块显示方式,对其进行美化,代码如下。
li{ display:inline-block;/*行内块元素*/ margin-bottom:5px;/*下边距5px*/ padding:5px 7px;/*上下内边距5p,左右内边距7px*/ border-radius:5px;/*圆角*/}li:hover{ background-color:blue; color:white; }
其实css默认的元素类型只有两种,块元素和行内元素,而行内块元素需要我们使用display去设置的。
经过一天的时间整理自己的博客风格,将博客风格整理成非常简洁的样式,页面都是黑白风格,当鼠标交互时,相应的元素会变成浅蓝色,个人挺喜欢这种风格。也通过这次整理,重新温习了css里面几个比较重要的概念,比css盒子模型,选择器,元素类型等。
一、position 的四个值:static、relative、absolute、fixed。绝对定位:absolute 和 fixed 统称为绝对定位相对定位:relative默认值:static二、relative定位与absolute定位的区别实例:HTML代码:css代码:初始效果:1、relative:相对于原来位置移动,元素...
1.static:正常文档定位,此时top,bottom,left和z-index属性无效,块级元素从上往下纵向排布,行级元素从左往右排列2.relative: 相对定位,此时的相对是相对于正常文档流的位置3.absolute:相对于最近的非static定位祖先元素的偏移,来确定元素位置,比如一个绝...
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素相对于它的起点进...
浮动和定位都可以使元素脱离标准文档流,提升层级, 浮动脱离文档流,提高半个层级,不能完全覆盖下面元素(不能覆盖图片文字)定位脱离标准文档流,提升一个层级,可以完全覆盖下面元素及其内容...
绝对定位就是你的位置已经不属于你了,你只能漂浮在半空中。相对定位就是你的位置你还占用的,人还在飘着有意思的是这些都是相对父辈元素有position为相对或者绝对属性来定位的,都找不到的话就以body窗口来定位。...
定位:1、相对定位 position:relative; 兼容2、绝对定位 absolut 兼容3、固zhuan定定位 fixed ie6不兼容
css浮动属性通俗的来说就是让一个个原本坚守自己位置的元素让它们在网页中能紧挨在一起,举个例子来说吧,就比如有两个div盒子在网页中显示,一个盒子里展示的是图片,另一个盒子中展示的是文字,他们虽说自己占有的位置不大,可是他们却各占一行来显示,这可...
引言:这篇文章是我对BFC的理解及总结,带你揭开BFC的面纱。你将会知道BFC是什么,形成BFC的条件,BFC的相关特性,以及他的实际应用。一、何为BFC BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的...
同时用JS就可以随意移动DIV标签的位置 {maxz_play} [removed]var obj=document.getElementById('idDiv');obj.style.left='10px';obj.style.top='10px';[removed]
BFC 是 Block Formatting Context(块级格式化上下文)的缩写,它是为了解决如下问题:浮动定位外边距合并清除浮动自适应多栏布局
一、何为BFC BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。二、形成BFC的条件 1、浮动元素,float 除 none 以外的值; 2、定位元素,p...
css清除浮动可以理解为打破横向排列。 清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。
float属性是CSS中常用的一个属性,在实际工作中使用的非常多,如果使用不当就会出现意料之外的效果。CSS世界中的float属性是一个年代非常久远的属性,设置了float属性的元素会根据设置的属性值向左或者向右浮动,直到它的外边缘碰到包含框或另一个浮动框的边...
如果不定义浮动的话,各个div的内容在页面上是由上向下排列的。而如果某个div定义了float: left,那么这个div就会出现在上层div下最靠左的位置,而与它同一等级,但列在它后面的div就会显示在他的右侧了。同样,如果定义了float:right,那么这个div就会出现在...
1、 元素类型的转换(display属性)Display属性属性值:BlockInlineNone大部分块状元素默认的display的值为block,其中li默认的值 list-item(列表元素)大部分内联元素默认的display值为inline,其中input默认的值为:inline-block;(行内块元素);内联元素...
最多设置5个标签!
颜色:
通过 color 属性设置字体的颜色
字体种类:
通过 font-family 属性设置字体种类
字体大小:
通过 font-size 属性设置
字体的常用单位是:px,em
字体样式:
通过 font-style 属性设置文字格式
字体粗细:
通过 font-weight 属性设置字体的粗细
normal:字体正常
bold:文字加粗
文本转换:
通过 text-transform 属性转换字体
主要分为三大类
内联元素
块元素
内联块元素
三种类型:
块状元素,内联元素,内联块元素(css2.1增加)
块状元素的特点
A:块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域,
B:默认情况下,块状元素都会占据一行,通俗地说,两个相邻块状元素不会出现并列显示的现象;默认情况下,块状元素会按顺序自上而下排列。
C:块状元素都可以定义自己的宽度和高度。
D:块状元素一般都作为其他元素的容器,它可以容纳其它内联元素和其它块状元素。
内联元素的特点
A:内联元素的表现形式是始终以行内逐个进行显示;
B:内联元素没有自己的形状,不能定义它的宽和高,它显示的宽度、高度只能根据所包含内容的高度和宽度来确定,它的最小内容单元也会呈现矩形形状;
C:内联元素也会遵循盒模型基本规则,如可以定义padding,border,margin,background等属性,但个别属性不能正确显示;(padding-top:;margin-top/bottom:;)m
内联块元素的特点
A:内联元素的表现形式是始终以行内逐个进行显示,并且保留块元素所具有的特点 支持宽和高1 写在前面
最近在整理cnblogs上页面的样式,默认右侧【随笔分类】中的标签是每行显示一个,而我想把右侧【随笔分类】中的标签设置为一行显示多个标签,至于显示多少个则随标签的大小而定,并且每个标签在鼠标放上去的时候会有背景颜色的变化。效果如下图。
下面我们就来分析一下如何让左边的标签显示方式变为右边这样的吧
2 块元素
在分析块元素之前我们首先建立html网页,以便后面的分析。html代码如下。
当然这段html我们给他设置一些简单的样式,去掉列表符号,和a标签的下划线。目前
pagestyle.css文件中还没有任何代码,上面这段代码的效果如下。我们可以发现,每个列表li元素都是呈单行显示的,并且他们的高度和内部的内容相当,现在我们给li元素增加一个外边框并适当的设置一下padding,在pagestyle.css中写如下代码。
li{ border:1px solid green; margin-top:2px; padding:5px 0 5px 0; }效果如下。

通过给li元素设置边框,可以知道li元素默认是占一行的,它的宽度和父容器的宽度一样,而高度则是他们实际内容+padding的高度。li元素属于c块元素。下面总结一下css块元素有哪些特征。
块元素默认占据一行,宽度与父容器一致,高度为内容+padding的高度。
块元素可以通过设置margin和padding的值来控制块元素与其他元素的边距以及自身边框与内容的留白(内边距)。
块元素可以设置宽度和高度。
块元素设置高度,padding,margin会撑大父容器的文档流,当然这要在父容器没有设置固定高度的前提下。
上面说了块元素总是要占据一行的,宽度与父容器一致。当我们把li元素的宽度手动设置成很小的宽度,那么下面那个li元素会不会跑到上面来呢?答案是肯定不会跑上来的,因为块元素总是那么的霸道,即使自己宽度很小,也要独占一行的,不信看下面的代码和效果。
li{ border:1px solid green; margin-top:2px; padding:5px 0 5px 0; width:150px;/*手动设置宽度*/}我们把li元素的宽度设置为150,效果如下。
我们可以看到li元素的宽度变了,但是它依然是独占一行的。
常见的块元素有div,h1-h6,p,ul,ol,li等等。一般布局中的父元素都是采用块元素。
3 行内元素
上面第2节讲到li元素是块元素并且独占一行的,而博客园的标签都是使用li元素。那我们需要把博客园的标签变为一行显示多个,该怎么办呢?下面开始轮到行内元素上场了。
行内元素,顾名思义即在一行内显示的元素。在css中,有一个
display的属性,他可以更改html元素默认的显示方式,可以把块元素变为行内元素,行内元素变为块元素。display属性有四个值可选,分别是block:块元素;inline:行内元素;inline-block:行内块元素;none:元素不显示。下面我们把li元素的css样式添加一个display属性看看效果。代码如下。
li{ border:1px solid green; margin-left:5px;/*左边距*/ margin-top:7px;/*设置高度*/ display:inline; }效果如下。
通过设置li元素的display属性,将其改变为行内元素,li元素就可以一行显示多个,一个挨着一个,从效果中发现,我们设置了
margin-left:5px这个左边距是有效果,而设置margin-top:7px是没有效果。这就是行内元素的特点。对行内元素设置高度相关的都是没有效果的,如设置margin-top,margin-bottom,padding-top,padding-bottom,height这些属性都是无效的。
对行内元素设置宽度也是无效的,行内元素的宽度只有左右内边距和内容宽度来决定。
行内元素对其高度有关的属性设置都无效,导致li元素两行之间都紧靠在一起,显然在美观上不能满足我们的要求。但是css提供了另外一个属性也就是行高
line-height,该属性可以设置行与行之间的高。,下面我给li元素的父容器ul元素设置行高。代码如下。ul{ line-height:1.5em; }li{ border:1px solid green; margin-left:5px; margin-top:7px; display:inline; }效果如下。
通过设置ul元素的行高,实现了行内元素上下之间的间隔。虽然离我理想中的效果差不太远了,但是还是有些不近人意。上下边框和元素的内容挨的太近(内边距无),当鼠标移动到上面的时候,效果可能会不太好。不过我们还是按照我们理想中的效果试试。代码如下。
ul{ line-height:1.5em; }li{ /*border:1px solid green;*//*不要边框的显示*/ margin-left:13px; display:inline;/*行内元素*/ padding:11px 20px; }li:hover{ background-color:blue; color:white; }效果如下。
前面说到设置行内元素与高度相关的属性都是无效的,但是上面设置的padding-top和padding-bottom好像是有效果的哈。但是实质上设置padding的上下内边距并没有增加行高,也没有撑大父容器的文档流,而且我们可以看到背景颜色显示的时候,还有覆盖了上下li元素的内容了。
上面的效果我们再美化一下css效果(修改行高和上下边距),差不多就能够达到我们想要的效果了,但是从上面效果图的右边来看,有时候一个行内元素在一行中没显示完的时候,会有一小部分在下面一行显示,如果最后出现效果图右边这种情况,那就比较尴尬了。
常见的行内元素有:a、img、input、select等。
4 行内块元素
行内块并不是兼具两者都有的特征,从字面上来理解,就是可以在行内显示的块元素,在第2节讲到块元素即使设置了宽度,也会独占一行,并会跟其他元素同行,那么行内块元素在这点上就与块元素不同。
行内块元素对其设置高度,宽度,padding和margin都是有效果的。
行内块元素不会独占一行,如果该行内块元素在设置完宽度、padding、margin之后,父容器后面的宽度还能够容的下第二元素,那么第二个元素就会与第一个元素同行显示,否则,另起一行。
两个同行显示的行内块元素,对其上下的元素的间隔距离,以其中最大的间距为主。
关于第三点特征我们可以写代码实验一下。把ul元素下面的第一个li元素设置class属性。代码如下:
css的代码如下。
li{ /*border:1px solid green;*//*不要边框的显示*/ margin-left:13px; display:inline-block;/*行内块元素*/}li:hover{ background-color:blue; color:white; }ul .first{ margin-bottom:50px;/*设置第一个li元素的下边距50px*/}效果如下。
我们可以发现第一行有两个li元素,第一li元素我们设置了下边距为50px,而第二个没有设置默认为0,导致最终这一行与下一行的边距为第一个li元素的下边距50px,和我们预想的效果一致。
经过对行内块元素的总结,发现行内块元素能够很好的满足我们的需求。下面把li元素设置为行内块显示方式,对其进行美化,代码如下。
li{ display:inline-block;/*行内块元素*/ margin-bottom:5px;/*下边距5px*/ padding:5px 7px;/*上下内边距5p,左右内边距7px*/ border-radius:5px;/*圆角*/}li:hover{ background-color:blue; color:white; }效果如下。
其实css默认的元素类型只有两种,块元素和行内元素,而行内块元素需要我们使用display去设置的。
5 总结
经过一天的时间整理自己的博客风格,将博客风格整理成非常简洁的样式,页面都是黑白风格,当鼠标交互时,相应的元素会变成浅蓝色,个人挺喜欢这种风格。也通过这次整理,重新温习了css里面几个比较重要的概念,比css盒子模型,选择器,元素类型等。
相关问题推荐
一、position 的四个值:static、relative、absolute、fixed。绝对定位:absolute 和 fixed 统称为绝对定位相对定位:relative默认值:static二、relative定位与absolute定位的区别实例:HTML代码:css代码:初始效果:1、relative:相对于原来位置移动,元素...
1.static:正常文档定位,此时top,bottom,left和z-index属性无效,块级元素从上往下纵向排布,行级元素从左往右排列2.relative: 相对定位,此时的相对是相对于正常文档流的位置3.absolute:相对于最近的非static定位祖先元素的偏移,来确定元素位置,比如一个绝...
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素相对于它的起点进...
浮动和定位都可以使元素脱离标准文档流,提升层级, 浮动脱离文档流,提高半个层级,不能完全覆盖下面元素(不能覆盖图片文字)定位脱离标准文档流,提升一个层级,可以完全覆盖下面元素及其内容...
绝对定位就是你的位置已经不属于你了,你只能漂浮在半空中。相对定位就是你的位置你还占用的,人还在飘着有意思的是这些都是相对父辈元素有position为相对或者绝对属性来定位的,都找不到的话就以body窗口来定位。...
定位:1、相对定位 position:relative; 兼容2、绝对定位 absolut 兼容3、固zhuan定定位 fixed ie6不兼容
css浮动属性通俗的来说就是让一个个原本坚守自己位置的元素让它们在网页中能紧挨在一起,举个例子来说吧,就比如有两个div盒子在网页中显示,一个盒子里展示的是图片,另一个盒子中展示的是文字,他们虽说自己占有的位置不大,可是他们却各占一行来显示,这可...
引言:这篇文章是我对BFC的理解及总结,带你揭开BFC的面纱。你将会知道BFC是什么,形成BFC的条件,BFC的相关特性,以及他的实际应用。一、何为BFC BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的...
同时用JS就可以随意移动DIV标签的位置 {maxz_play} [removed]var obj=document.getElementById('idDiv');obj.style.left='10px';obj.style.top='10px';[removed]
css浮动属性通俗的来说就是让一个个原本坚守自己位置的元素让它们在网页中能紧挨在一起,举个例子来说吧,就比如有两个div盒子在网页中显示,一个盒子里展示的是图片,另一个盒子中展示的是文字,他们虽说自己占有的位置不大,可是他们却各占一行来显示,这可...
BFC 是 Block Formatting Context(块级格式化上下文)的缩写,它是为了解决如下问题:浮动定位外边距合并清除浮动自适应多栏布局
一、何为BFC BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。二、形成BFC的条件 1、浮动元素,float 除 none 以外的值; 2、定位元素,p...
css清除浮动可以理解为打破横向排列。 清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。
float属性是CSS中常用的一个属性,在实际工作中使用的非常多,如果使用不当就会出现意料之外的效果。CSS世界中的float属性是一个年代非常久远的属性,设置了float属性的元素会根据设置的属性值向左或者向右浮动,直到它的外边缘碰到包含框或另一个浮动框的边...
如果不定义浮动的话,各个div的内容在页面上是由上向下排列的。而如果某个div定义了float: left,那么这个div就会出现在上层div下最靠左的位置,而与它同一等级,但列在它后面的div就会显示在他的右侧了。同样,如果定义了float:right,那么这个div就会出现在...
1、 元素类型的转换(display属性)Display属性属性值:BlockInlineNone大部分块状元素默认的display的值为block,其中li默认的值 list-item(列表元素)大部分内联元素默认的display值为inline,其中input默认的值为:inline-block;(行内块元素);内联元素...