2020-12-09 10:20发布
直接在页面中通过 script 标签书写 JS 代码,将 JS 代码写在 script 标签内;script 标签可以出现在页面中的任何位置
所谓的外联时,就是使用 script 标签的 src 属性通过绝对或相对地址来引入外部 JS 文件
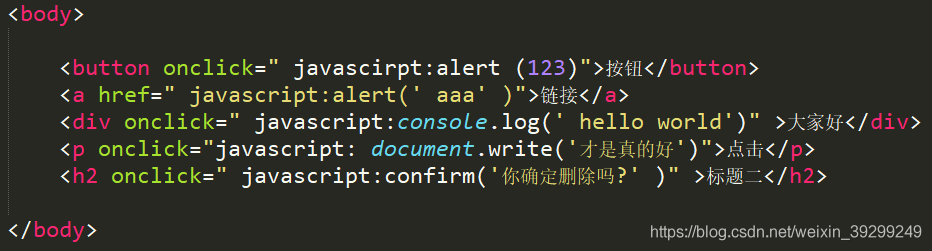
直接在标签中通过相关属性来书写 JS 代码
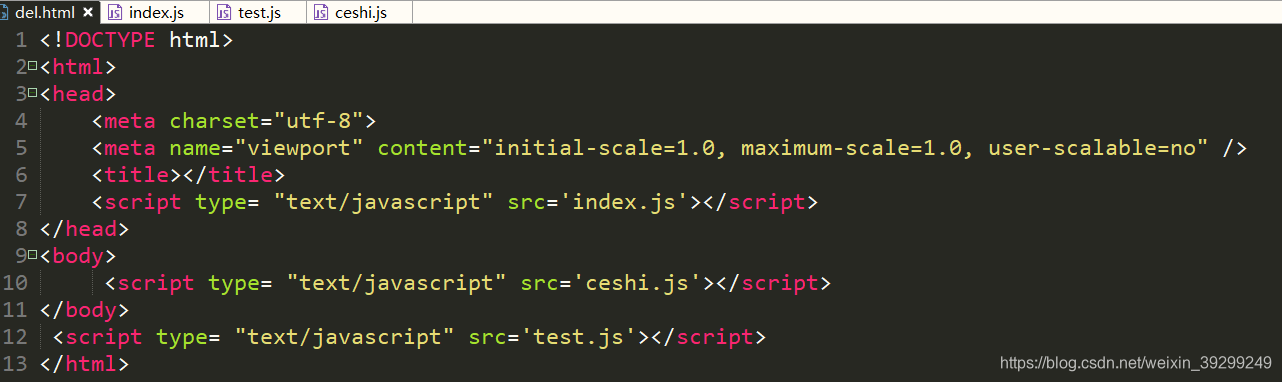
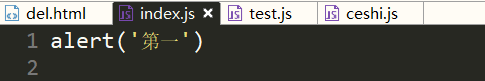
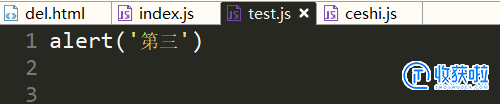
1)外链式js代码只要引入了html页面,就会在页面打开的时候直接触发2)新建一个.js后缀的文件,在文件内泻js代码,把写好的js文件引入html页面如下:分别在head、body、html内引入同级目录下的 index.js、ceshi.js、test.js三个文件——由于通常弓|擎是按着从上往下的顺序来解析网页代码的。所以它们输出的顺序是:第一、第二、第三。
javascript有三种引入方式:
1、行内引入:
<开始标签 on+事件类型=“js代码”>
行内引入方式必须结合事件来使用,但是内部js和外部js可以不结合事件
点击我
2、内部引入:
在head或body中,定义script标签,然后在script标签里面写js代码
[removed]
Js代码
[removed]alert("这是js的内部引入");[removed]
3、外部引入:
定义外部js文件(.js结尾的文件)
[removed][removed]
注:
1. script标签一般定义在head或body中
2. Script标签要单独使用,要么引入外部js,要么定义内部js,不要混搭使用
外部的JS文件,它具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展、复用性高等特点
新建外部的js文件demo.js文件
alert("外部引入")
在head或者body中,添加以下代码
1)直接在HTML页面中使用[removed][removed]标签引入,可以写在head中,也可以写在body末尾,可以实现
2).在html中使用script的src属性引入外部js文件,可实现。
3).事件定义,直接在组件后面的事件中写[removed]js代码,可实现
4).在一个js文件中调用另外一个js 文件,可实现。但不能直接在第一个js文件中写[removed][removed],这样写会导致引入js文件失败
1)内嵌式:直接在HTML页面中使用[removed][removed]标签引入,可以写在head中,也可以写在body末尾
2)外链式:在html中使用script的src属性引入外部js文件
3)行内引入:事件定义,直接在组件后面的事件中写[removed]js代码
2 3 4 5 6 13 14 15 16 [removed]17 //单行注释18 /*19 * 多行注释20 * */21 alert('js hello world!');//弹窗22 [removed]23 24 25 26 28 [removed][removed]29 30 31 32 33 34 点我35 再来点我啊36 37
在页面中引用JavaScript代码目前有两种方法 第一种是外联,在页面中加入外联链接: 1 [removed][removed] 第二种是写在页面内部,理论上可以写在页面任何地方: [removed] //JS代码 [removed]
向一个对象数组里面添加新的属性var arry= [{a:11,b:22,c:33,d:44},{a:11,b:0,c:0,d:44},{a:11,b:22,c:99,d:99}];var arry2=[];arry.map(((item, index)=> {arry2.push(Object.assign({},item,{mess1:item.c,mess2:item.d}))}))cons...
我觉得getTopWindow() 应该是他自己写的函数 mask 应该是getTopWindow()函数中 return 出的一个什么玩意show() jQuery的显示
如图所示
1、原型对象也是普通的对象,是对象一个自带隐式的 __proto__ 属性,原型也有可能有自己的原型,如果一个原型对象的原型不为 null 的话,我们就称之为原型链 2、 原型链是由一些用来继承和共享属性的对象组成的(有限的)对象链...
使用VS code对JS进行Debug,需要安装一个插件,这个插件是根据你所使用的浏览器来的,不同浏览器对应插件不同,以下是插件对应情况,下载完相应的插件以后还要下载一个live server在浏览器下查看你界面运行效果,记得在到设置里修改下live server的端口号,然...
没有基础,是可以学Java的,在网上也能找到很多免费的视频、学习资料等资源,只不过想要光靠自己摸索学透Java并不容易,最好是找一个比较靠谱的有实训的培训机构。不过,我给你点建议:1.脑子里要有编程思维,2.学习态度要有,3.了解了基本概念后,从图形界面...
假设文本框的id=text1js:document.getElementById(text1).value = 测试;//即可
这两个事件都是在js原生开发时经常会用到的,比如需要对页面dom进行动态处理,这时就需要用到DOMContentLoaded和[removed]事件,大家都知道,就是在dom构建完毕后,才可以对dom元素进行操作,否则会获取不到相应的dom元素,但是DOMContentLoaded和[removed]还...
基本概念CookieCookie 是小甜饼的意思。顾名思义,cookie 确实非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到记住密码,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。localStoragelocalStor...
在vscode 头疼的问题是 用浏览器查看网页!会是以文件夹的方式打开的! 我遇到这个问题 我还重新配置了Apache ! 但是现在可以解决:使用vscode ==================== 打开cmd : 在cmd 控制台中输入 : 1.运行cnpm install live-server...
在进行对象之间的合并的时候,就会使用到extend方法进行合并语法结构:$.extend(true,{},对象1,对象2...)但是这里需要考虑一个问题,如果对象间有相同的属性名,就会涉及到哪一个对象和哪一个对象的值覆盖合并的问题,如果对象中的属性值还是一个对象的话,那...
先说下要实现什么功能,比如:限制图片大小不能超过30K,宽高为121x75上面需求提了,然后我直接把代码给你放出来,可以照着下面代码敲一遍试试就知道怎么限制图片宽高了 $(#picFile4).on(change,function(){ var imgFile = this.files[0]; va...
用python爬取近30天百度指数代码均转载,如下:#1.登录url = ‘http://index.baidu.com/’driver = webdriver.Chrome(executable_path=‘C:/Program Files(x86)/Google/Chrome/Application/chromedriver.exe’)driver.get(url)cookieList = [......
基本类型基本类型分为以下六种:string(字符串)boolean(布尔值)number(数字)symbol(符号)null(空值)undefined(未定义)注意:string 、number 、boolean 和 null undefined 这五种类型统称为原始类型(Primitive),表示不能再细分下去的基本类...
实体类中添加时间转换注解(注意时区问题)12345/** * 开始时间 */ @JsonFormat(pattern = yyyy-MM-dd HH:mm:ss, timezone=GMT+8) private Date startTime;
实例中包含加、减、乘、除四种运算,由于先乘和除的优先级别高,所以乘和除将首先被运算,接下来是加和减运算。乘和除优先级相同,所以左边的乘法将被先执行,然后是除法,接下来按从左到右的顺序进行加减运算...
最多设置5个标签!
方法一: 内嵌式
直接在页面中通过 script 标签书写 JS 代码,将 JS 代码写在 script 标签内;script 标签可以出现在页面中的任何位置
方法二: 外联式
所谓的外联时,就是使用 script 标签的 src 属性通过绝对或相对地址来引入外部 JS 文件
方法三: 行内式
直接在标签中通过相关属性来书写 JS 代码
1.行内式(不推荐使用)
2. 内嵌式jS代码
3. 外链式JS代码(推荐)
1)外链式js代码只要引入了html页面,就会在页面打开的时候直接触发




2)新建一个.js后缀的文件,在文件内泻js代码,把写好的js文件引入html页面
如下:分别在head、body、html内引入同级目录下的 index.js、ceshi.js、test.js三个文件——由于通常弓|擎是按着从上往下的顺序来解析网页代码的。所以它们输出的顺序是:第一、第二、第三。
javascript有三种引入方式:
1、行内引入:
<开始标签 on+事件类型=“js代码”>
行内引入方式必须结合事件来使用,但是内部js和外部js可以不结合事件
2、内部引入:
在head或body中,定义script标签,然后在script标签里面写js代码
[removed]
Js代码
[removed]
[removed]alert("这是js的内部引入");[removed]3、外部引入:
定义外部js文件(.js结尾的文件)
[removed][removed]
注:
1. script标签一般定义在head或body中
2. Script标签要单独使用,要么引入外部js,要么定义内部js,不要混搭使用
外部的JS文件,它具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展、复用性高等特点
新建外部的js文件demo.js文件
alert("外部引入")在head或者body中,添加以下代码
javascript有三种引入方式:
1、行内引入:
<开始标签 on+事件类型=“js代码”>
行内引入方式必须结合事件来使用,但是内部js和外部js可以不结合事件
2、内部引入:
在head或body中,定义script标签,然后在script标签里面写js代码
[removed]
Js代码
[removed]
[removed]alert("这是js的内部引入");[removed]3、外部引入:
定义外部js文件(.js结尾的文件)
[removed][removed]
注:
1. script标签一般定义在head或body中
2. Script标签要单独使用,要么引入外部js,要么定义内部js,不要混搭使用
外部的JS文件,它具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展、复用性高等特点
新建外部的js文件demo.js文件
alert("外部引入")在head或者body中,添加以下代码
1)直接在HTML页面中使用[removed][removed]标签引入,可以写在head中,也可以写在body末尾,可以实现
2).在html中使用script的src属性引入外部js文件,可实现。
3).事件定义,直接在组件后面的事件中写[removed]js代码,可实现
4).在一个js文件中调用另外一个js 文件,可实现。但不能直接在第一个js文件中写[removed][removed],这样写会导致引入js文件失败
1)内嵌式:直接在HTML页面中使用[removed][removed]标签引入,可以写在head中,也可以写在body末尾
2)外链式:在html中使用script的src属性引入外部js文件
3)行内引入:事件定义,直接在组件后面的事件中写[removed]js代码
相关问题推荐
向一个对象数组里面添加新的属性var arry= [{a:11,b:22,c:33,d:44},{a:11,b:0,c:0,d:44},{a:11,b:22,c:99,d:99}];var arry2=[];arry.map(((item, index)=> {arry2.push(Object.assign({},item,{mess1:item.c,mess2:item.d}))}))cons...
我觉得getTopWindow() 应该是他自己写的函数 mask 应该是getTopWindow()函数中 return 出的一个什么玩意show() jQuery的显示
如图所示
1、原型对象也是普通的对象,是对象一个自带隐式的 __proto__ 属性,原型也有可能有自己的原型,如果一个原型对象的原型不为 null 的话,我们就称之为原型链 2、 原型链是由一些用来继承和共享属性的对象组成的(有限的)对象链...
使用VS code对JS进行Debug,需要安装一个插件,这个插件是根据你所使用的浏览器来的,不同浏览器对应插件不同,以下是插件对应情况,下载完相应的插件以后还要下载一个live server在浏览器下查看你界面运行效果,记得在到设置里修改下live server的端口号,然...
没有基础,是可以学Java的,在网上也能找到很多免费的视频、学习资料等资源,只不过想要光靠自己摸索学透Java并不容易,最好是找一个比较靠谱的有实训的培训机构。不过,我给你点建议:1.脑子里要有编程思维,2.学习态度要有,3.了解了基本概念后,从图形界面...
假设文本框的id=text1js:document.getElementById(text1).value = 测试;//即可
这两个事件都是在js原生开发时经常会用到的,比如需要对页面dom进行动态处理,这时就需要用到DOMContentLoaded和[removed]事件,大家都知道,就是在dom构建完毕后,才可以对dom元素进行操作,否则会获取不到相应的dom元素,但是DOMContentLoaded和[removed]还...
基本概念CookieCookie 是小甜饼的意思。顾名思义,cookie 确实非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到记住密码,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。localStoragelocalStor...
在vscode 头疼的问题是 用浏览器查看网页!会是以文件夹的方式打开的! 我遇到这个问题 我还重新配置了Apache ! 但是现在可以解决:使用vscode ==================== 打开cmd : 在cmd 控制台中输入 : 1.运行cnpm install live-server...
在进行对象之间的合并的时候,就会使用到extend方法进行合并语法结构:$.extend(true,{},对象1,对象2...)但是这里需要考虑一个问题,如果对象间有相同的属性名,就会涉及到哪一个对象和哪一个对象的值覆盖合并的问题,如果对象中的属性值还是一个对象的话,那...
先说下要实现什么功能,比如:限制图片大小不能超过30K,宽高为121x75上面需求提了,然后我直接把代码给你放出来,可以照着下面代码敲一遍试试就知道怎么限制图片宽高了 $(#picFile4).on(change,function(){ var imgFile = this.files[0]; va...
用python爬取近30天百度指数代码均转载,如下:#1.登录url = ‘http://index.baidu.com/’driver = webdriver.Chrome(executable_path=‘C:/Program Files(x86)/Google/Chrome/Application/chromedriver.exe’)driver.get(url)cookieList = [......
基本类型基本类型分为以下六种:string(字符串)boolean(布尔值)number(数字)symbol(符号)null(空值)undefined(未定义)注意:string 、number 、boolean 和 null undefined 这五种类型统称为原始类型(Primitive),表示不能再细分下去的基本类...
实体类中添加时间转换注解(注意时区问题)12345/** * 开始时间 */ @JsonFormat(pattern = yyyy-MM-dd HH:mm:ss, timezone=GMT+8) private Date startTime;
实例中包含加、减、乘、除四种运算,由于先乘和除的优先级别高,所以乘和除将首先被运算,接下来是加和减运算。乘和除优先级相同,所以左边的乘法将被先执行,然后是除法,接下来按从左到右的顺序进行加减运算...