SSR就是一台服务器,可以利用 SSR 在远程的服务器上配置 SSR,使其能够成为 SSR 节点,这样本地电脑或者其它设备利用 SSR 节点实现 VPN 或者远程上网及游戏加速等方面。ShadowsocksR(简称 SSR)是 Shadowsocks 分支,在 Shadowsocks 的基础上增加了一些数据...
一、Visual Studio Code下载地址:https://code.visualstudio.com/微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。Visual Stud...
下面是javascript的一种实现方法, 这个函数是通过[removed].href中的分割符获得各个参数。 有了这个函数,就可以在页面之间传递参数了。 以下是引用片段: /* *函数功能:从href获得参数 *sHref: http://www.yesky.com/arg.htm?arg1=d&arg2=re *sArgName:arg1, arg2 *return: the value of arg. d, re */ function GetArgsFromHref(sHref, sArgName) { var args = sHref.split("?"); var retval = ""; if(args[0] == sHref) /*参数为空*/ { return retval; /*无需做任何处理*/ } var str = args[1]; args = str.split("&"); for(var i = 0; i < args.length; i ++) { str = args[i]; var arg = str.split("="); if(arg.length <= 1) continue; if(arg[0] == sArgName) retval = arg[1]; } return retval; }.
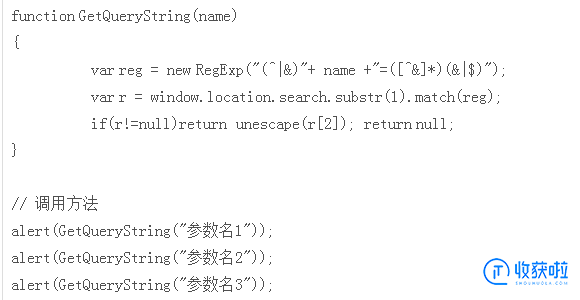
若地址栏URL为:abc.html?id=123&url=http://www.maidq.com
那么,但你用上面的方法去调用:alert(GetQueryString("url"));
则会弹出一个对话框:内容就是 http://www.maidq.com
如果用:alert(GetQueryString("id"));那么弹出的内容就是 123 啦;
当然如果你没有传参数的话,比如你的地址是 abc.html 后面没有参数,那强行输出调用结果有的时候会报错:
所以我们要加一个判断 ,判断我们请求的参数是否为空,首先把值赋给一个变量:
varmyurl=GetQueryString("url");if(myurl !=null&& myurl.toString().length>1){alert(GetQueryString("url"));}我们知道,在服务器端asp程序可以接受html页面上的form传来的参数,那么,可不可以传递参数给html页面呢,也就是说在html后面加问号?答案是可以。
下面是javascript的一种实现方法, 这个函数是通过[removed].href中的分割符获得各个参数。
有了这个函数,就可以在页面之间传递参数了。
/*
*函数功能:从href获得参数
*sArgName:arg1, arg2
*return: the value of arg. d, re
*/
function GetArgsFromHref(sHref, sArgName)
{
var args = sHref.split("?");
var retval = "";
if(args[0] == sHref) /*参数为空*/
{
return retval; /*无需做任何处理*/
}
var str = args[1];
args = str.split("&");
for(var i = 0; i < args.length; i ++)
{
str = args[i];
var arg = str.split("=");
if(arg.length <= 1) continue;
if(arg[0] == sArgName) retval = arg[1];
}
return retval;
}
1、[removed].href(设置或获取整个 URL 为字符串)
var test = [removed].href;
alert(test);
返回:http://i.cnblogs.com/EditPosts.aspx?opt=1
2、[removed].protocol(设置或获取 URL 的协议部分)
var test = [removed].protocol;
alert(test);
返回:http:
3、[removed].host(设置或获取 URL 的主机部分)
var test = [removed].host;
alert(test);
返回:i.cnblogs.com
4、[removed].port(设置或获取与 URL 关联的端口号码)
var test = [removed].port;
alert(test);
返回:空字符(如果采用默认的80端口(update:即使添加了:80),那么返回值并不是默认的80而是空字符)
5、[removed].pathname(设置或获取与 URL 的路径部分(就是文件地址))
var test = [removed].pathname;
alert(test);
返回:/EditPosts.aspx
6、[removed].search(设置或获取 href 属性中跟在问号后面的部分)
var test = [removed].search;
alert(test);
返回:?opt=1
PS:获得查询(参数)部分,除了给动态语言赋值以外,我们同样可以给静态页面,并使用javascript来获得相信应的参数值。
7、[removed].hash(设置或获取 href 属性中在井号“#”后面的分段)
var test = [removed].hash;
alert(test);
返回:空字符(因为url中没有)
functionUrlSearch(){varname,value;varstr=location.href;//取得整个地址栏varnum=str.indexOf("?")str=str.substr(num+1);//取得所有参数 stringvar.substr(start [, length ]vararr=str.split("&");//各个参数放到数组里for(vari=0;i < arr.length;i++){num=arr[i].indexOf("=");if(num>0){name=arr[i].substring(0,num);value=arr[i].substr(num+1);this[name]=value;}}}varRequest=newUrlSearch();//实例化varname=Request.name;回答: 2021-11-09 16:46
/**函数功能:从href获得参数*sHref:*sArgName:arg1, arg2*return: the value of arg. d, re*/function GetArgsFromHref(sHref, sArgName){varargs = sHref.split("?");varretval ="";if(args[0] == sHref)/*参数为空*/{returnretval;/*无需做任何处理*/}varstr = args[1];args = str.split("&");for(vari = 0; i < args.length; i ++){str = args[i];vararg = str.split("=");if(arg.length <= 1)continue;if(arg[0] == sArgName) retval = arg[1];}returnretval;}相关问题推荐
相对前几年来说,要高上不少了,毕竟入行的人也是越来越多了,基础的工作对应想要参与的人群基数越来越大,但是对于高端人才的需求还是很多,人才还是相对稀缺性的。所以,想要学web或者其他技术也一样,别等,别观望。web前端就业方向特别多包括web前端开发...
相对定位和绝对定位是定位的两种表现形式,区别如下:一、主体不同1、相对定位:是设置为相对定位的元素框会偏移某个距离。2、绝对定位:absolute 脱离文档流,通过 top,bottom,left,right 定位。二、特点不同1、相对定位:在使用相对定位时,无论是否进行移...
抓包(packet capture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。抓包可以通过抓包工具来查看网络数据包内容。通过对抓获的数据包进行分析,可以得到有用的信息。目前流行的...
常用的前端框架有Bootstrap框架、React框架、Vue框架、Angular框架、Foundation框架等等
前端是目的就业前景非常不错的一个计算机技术,但是自学的话还是有一定难度的,网络上自学是碎片化的,同时互联网技术跟新换代快,自己的话比较吃力也学习不到最新的技术。
SSR就是一台服务器,可以利用 SSR 在远程的服务器上配置 SSR,使其能够成为 SSR 节点,这样本地电脑或者其它设备利用 SSR 节点实现 VPN 或者远程上网及游戏加速等方面。ShadowsocksR(简称 SSR)是 Shadowsocks 分支,在 Shadowsocks 的基础上增加了一些数据...
计算机培训方向比较多,建议找适合自己的方向选择培训编程类:JAVA、WEB、Python、C/C++、C#等测试类:软件测试运维类:云计算、网络安全设计类:UI设计、3D建模等
1、代码判断xAxis: {type: 'time',splitLine: {show: false},interval: 3600, // 设置x轴时间间隔axisLabel: {formatter: function(value, index) {return liangTools.unix2hm(value)}}},首先要把xAxis 显示类型设置成time,然后设置对应X轴......
HTML5 + CSS + JavaScript 开发 跨平台重用代码
采用rem单位自动响应,并提供独有栅格化系统快速定义宽高、边距节省css代码量,同时总结各大型移动端网页,提供一套ui颜色搭配规范,尺寸规范,字体规范等。
iView UI、ioni、SUI
jQTouch
如果只是普通的移动端用vue react 或者dva 如果是要编译成小程序什么的或者混生 就用uni-app(对应vue语法)taro(对应react) 或者纯原生 这个没有限制的,自己怎么舒服怎么来
因为可以运用在网页和小程序的开饭中,而且开源,用着便宜,企业都很喜欢
一、Visual Studio Code下载地址:https://code.visualstudio.com/微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。Visual Stud...
jQuery自带淡入淡出效果 https://www.w3school.com.cn/jquery/jquery_fade.asp 看看这个