0
重写JavaScript中的join()和find()方法

0
javascript快速排序算法详解

0
webpack中的热更新

0
前端如何给 JavaScript 加密(不是混淆)?

0
js的捕捉器---Proxy代理对象

0
js的捕捉器---Proxy代理对象

0
js的捕捉器---Proxy代理对象

0
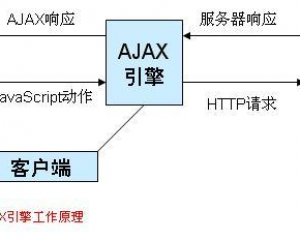
ajax基本使用

0
Echarts实现定制横向柱形图

0
bind、apply、call改变this指向的调用

0
性能优化: 手写防抖、节流

0
原生js将数字金额转汉字金额 vue中数字金额转汉字金额

0
JS中的二叉搜索树

0
JS中的排序算法(冒泡排序、选择排序、插入排序、希尔排序、快速排序)的封装

0
匿名函数闭包模仿块级作用域,轻松解决开发中的两大难题

